Now in Design Era, many web development companies are going to start using exclusive material Design frameworks for their UX or UI web design work and the mobile apps development. So before we provide the list of best Material Design. Here is the proper definition and the feature list of material Design.
According to “ Wikipedia”
Material Design (codenamed Quantum Paper)[1] is a design language developed in 2014 by Google. Expanding upon the "card" motifs that debuted in Google Now, Material Design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Google announced Material Design on June 25, 2014, at the 2014 Google I/O conference.
Number of modern material design frameworks provide the number of useful interfaces and other elements such as – icons, check boxes, colors, buttons, fonts etc. These components extend the design creativity and easily adaptable application for all web portal and mobile based application. Furthermore, the frameworks offer flexibility to do the modifications in the apps and enhance their user-friendly approach for the end users. Let's inspect the highly demanded or elegant Material Design frameworks which are frequently used.
Here are the list of the frameworks:
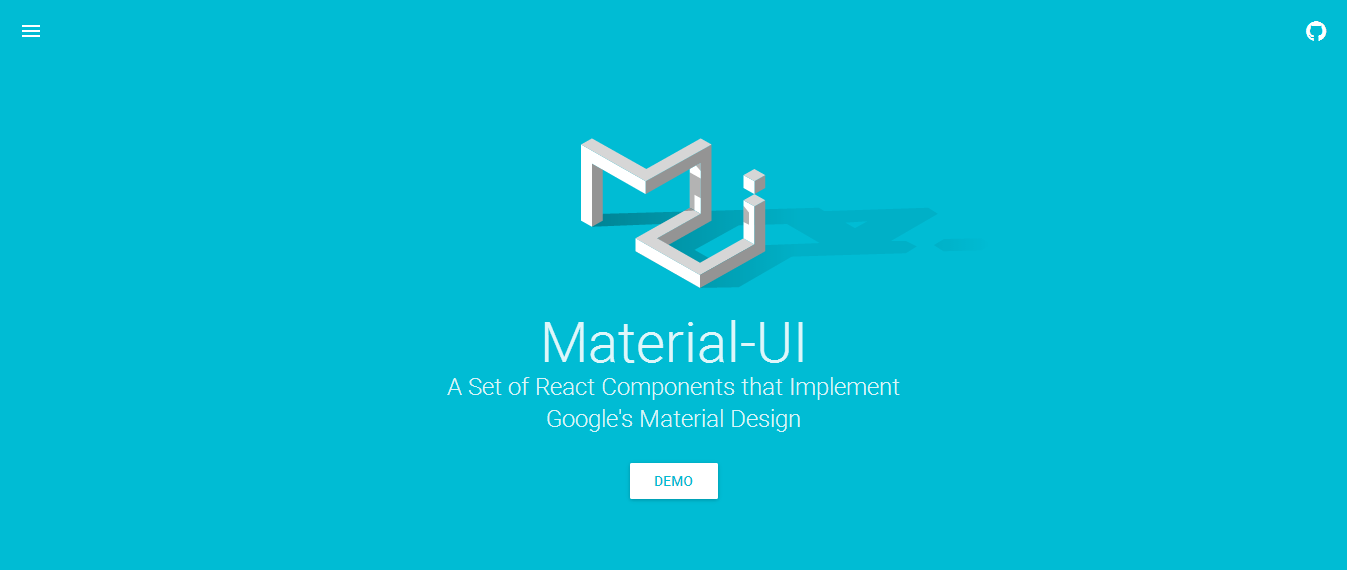
Material UI is one of the best framework consist a range of useful UI components that promote material designs of Google. It's the cluster of many important user-friendly elements like- switches, tool bars, drop down menus, dialog boxes etc.

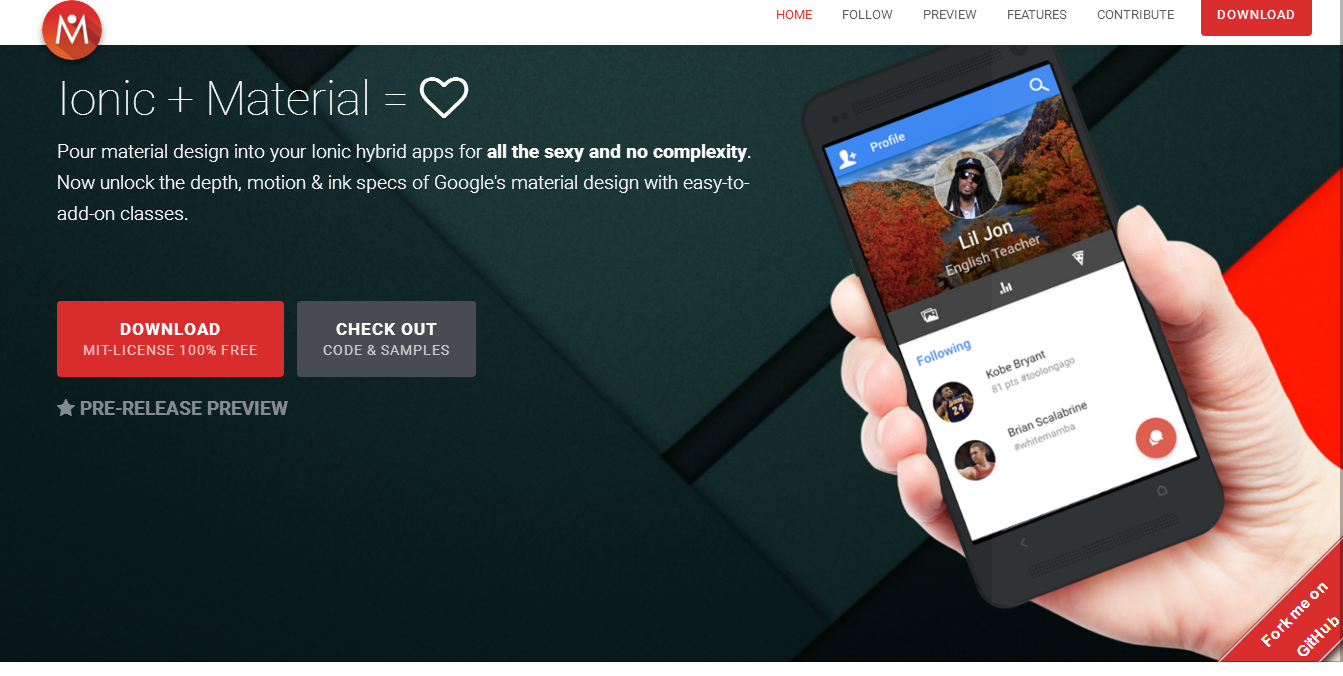
Ionic Material is one of the best advanced framework which is widely used for developing hybrid application in HTML5.

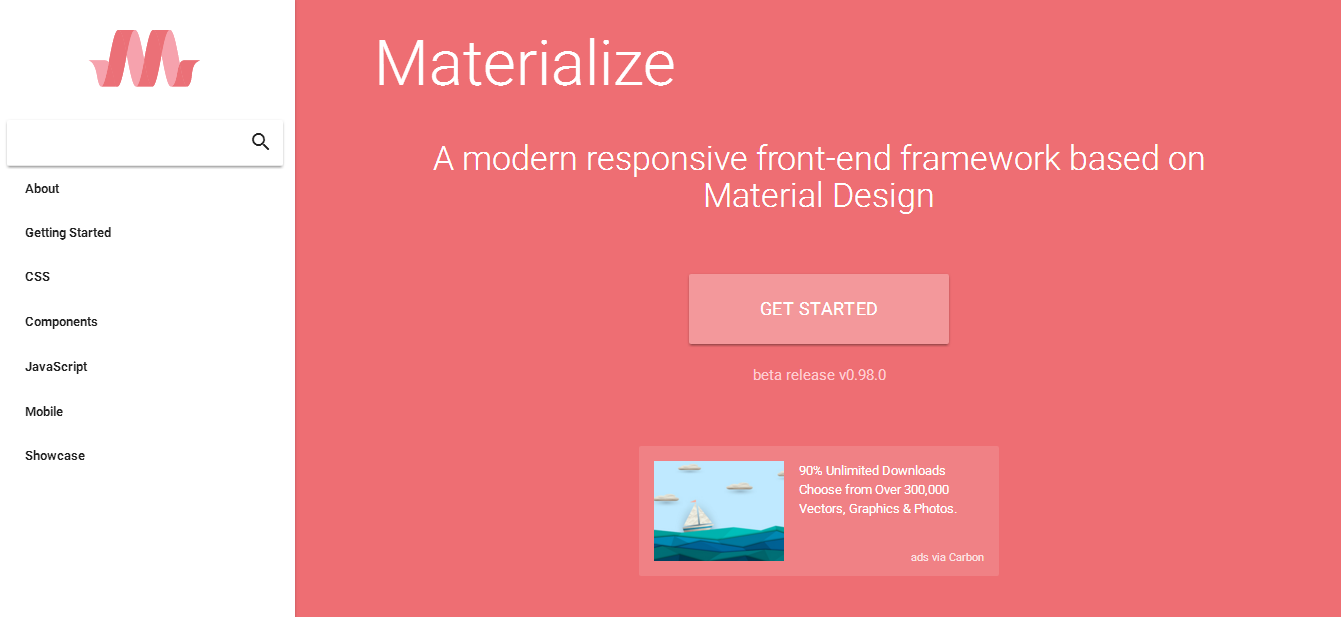
Materialize is a totally responsive framework based on the Google's material design principles. This framework is consisting many CSS components such as grid, table, shadow, button etc. and as well as Java Script elements such as drop down, dialogs, parallax, tabs, transition etc.

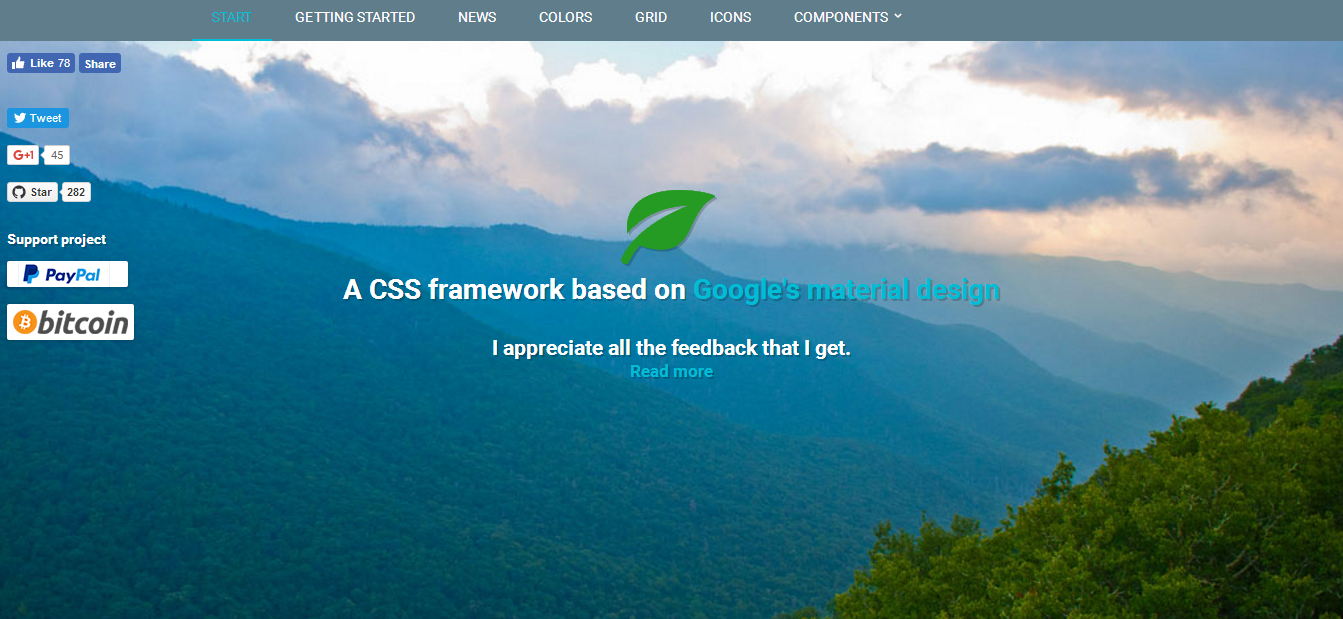
It is a responsive modern design CSS framework which also follow the Google's Design principles. It offers varied useful elements for the apps such as – buttons, drop downs, images, icons, colors and many more.

In this framework, all material design elements are available in the form of Angular Directives and services that can be customized as per need.

It is a light weight CSS Framework which is also follows Google's Material Design principles. It is a free open source framework which allows you to customize the design.

It is an another useful material design framework which also follow the same Google's Norms. It is a framework based on themes and provides numerous useful material design icons which can be use for the web and mobile app projects.

It is also an another essential material design framework. It is totally CSS framework developed by using core JQuery and its really gives good performance in the web based applications.

Polymer framework is totally based on the web components which is easily customized as per need. It gives better support to all the modern-edge browsers such as Firefox, Safari, Chrome, etc.

This framework is basically a customized themes which is implements material design by utilizing Bootstrap, fonts and icons of Google. This framework is basically implement to develop custom-made themes those are ready to use and can be modified as per the need.

0 Comment(s)