Lets take a basic example of giving color values across an entire website. We will generally apply a palette of colors and any given color could be used countless number times also on multiple elements which leads to the repetition of code throughout the CSS. And in case if we want to change the color we would have to do a “Find and Replace”.
LESS help us to avoid the repetition of same value multiple times by the use of variables.
Variables in LESS are defined with an “@” symbol and values are assigned with a colon (:) like,
where, head-color is the variable name and #FFFFFF is the value assigned to it.
With the use of variables, it is easy to maintain the code and the values can be controlled from single location.
Sample program to demonstrate the use of variables in LESS
index.html
<h1>LESS Variables</h1>
<div class="div1">
<p>LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
</div>
<div class="div2">
<p>LESS is a dynamic style sheet language that extends the capability of CSS. LESS is also cross browser friendly.</p>
</div>
style.less
@base-color: #ED7B3A;
.div1{
background-color : @base-color;
}
.div2{
background-color : @base-color;
}
Next, compile your style.less file into style.css :
|
lessc style.less style.css
|
after executing, your style.css file will contain the below code:
style.css
h1 {
color: #D0DC11;
}
.div1 {
background-color: #ED7B3A;
color: #D0DC11;
}
.div2 {
background-color: #ED7B3A;
color: #D0DC11;
}
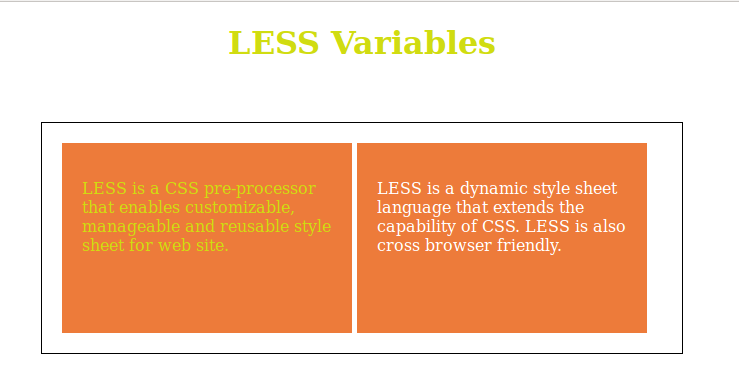
Output:

Happy Coding :)
0 Comment(s)