If you want to embed multiple Tweets on our website in a compact, single-column view and want to display the latest Tweets from a single Twitter account for this a Twitter collection may be rendered in either a list or a responsive grid template.
The steps below will help's you.
Ones you started using Twitter account,
The most reliable and easy approach is that you can put the official Twitter widget on your website. The widget can be embedded on any website that allows the use of JavaScript. The Widget is very clever and intelligent to handle size adjustment when using a responsive website.
Setting Up Twitter Widget
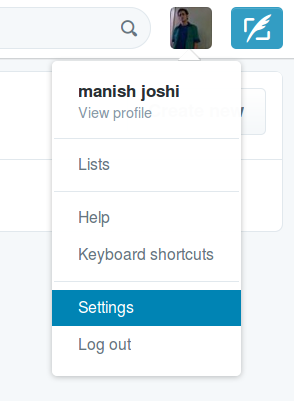
Step 1. Go to twitter setting

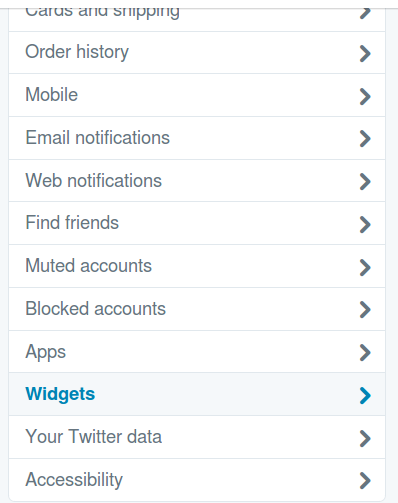
Step 2: Select Twitter Widgets
Find a menu on the left side. click on Widgets.

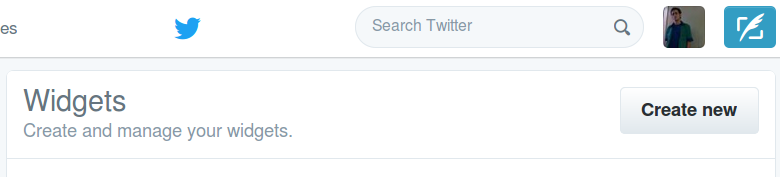
Step 3: Create New Twitter Widget
To create a new Twitter widget, click on Create New in the upper right.

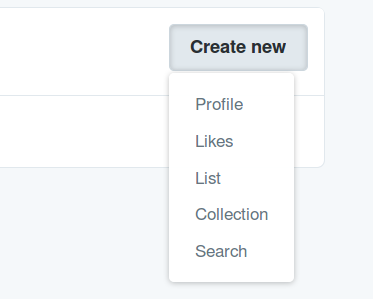
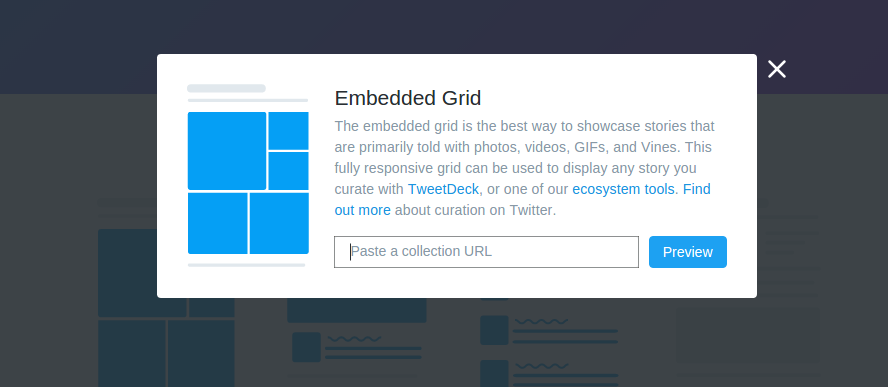
Step 4: Configure Widget
Now, Choose the type of embedded timeline you’d like and start to configure it:

Step 5: Enter Twitter URL click on create link
Or browse your options below, enter or Paste the profile URL and or @username

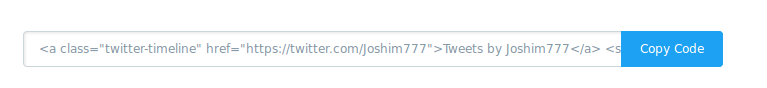
Step 6: Copy Code
After you click on right arrow Create link a new box will appear on your screen with code in it. This code will be autoselected so all you need to do is copy the code to use in your HTML page.

Code :
<html>
<head>
<title></title>
</style>
</head>
<body>
<div class="twitterborder">
<div class="table">
<div class="table-cell">
<script>
! function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0],
p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = p + "://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
}
(document, "script", "twitter-wjs");
</script>
</div>
</div>
</div>
<!-- =Twitter Feed Frame= -->
<div style="width: 50%; margin: 0 auto;">
<a class="twitter-timeline" href="https://twitter.com/Joshim777">Tweets by Joshim777</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</body>
</html>
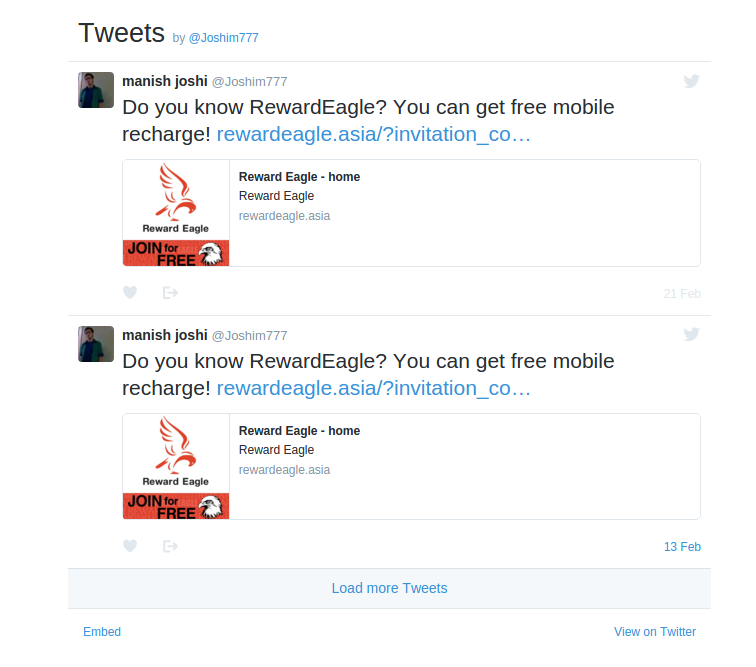
Output:

I have attached the full code packet at the bottom
0 Comment(s)