Bootstrap offers you three class for images tag. These classes have some styles for images which make your work easy. The three classes are below -
1. .img-rounded-
This class adds rounded border as 6-pixel border radius of the image.
2. .img-circle -
To use this class you have to make an image round with 500-pixel border-radius
3. .img-thumbnail −
This class is mostly used to make a thumbnail image, this will make corner little rounded of 4-pixels with 4px padding and 1-pixel border
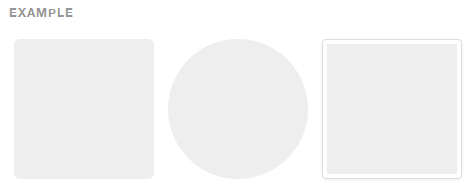
For Example -
<img src = "images/path" class = "img-rounded">
<img src = "images/pathg" class = "img-circle">
<img src = "images/path" class = "img-thumbnail">
Output of this class-

0 Comment(s)