If you want to create simple responsive user regestration form using html and css, below example will helps you.
In the below code I have create complete responsive form that includes several different elements and attributes. These elements are then styled using CSS .
Html code:
<!DOCTYPE html>
<html>
<head>
<title>simple responsive form</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/custom_style.css">
</head>
<body>
<div class="container">
<form >
<label for="name" id="">Name:</label>
<input type="text" name="name" id="name"></input>
<label for="email" id="email">Email:</label>
<input type="text" name="address" id="email"></input>
<label for="age" id="age">Contact:</label>
<input type="text" name="age" id="age"></input>
<label for="company" id="company">Company:</label>
<input type="text" name="company" id="company"></input>
<button type="button" class="btn btn-primary" onclick="myFuction()">Submit</button>
</form>
</div>
</body>
</html>
//css code:
.container{
padding: 20px;
}
.container form{
margin: 5% 25%;
padding: 50px;
background-color: #F6E3CE;
border: 1px solid #c6c7cc;
border-radius: 5px;
font: 14px/1.4 "Helvetica Neue", Helvetica, Arial, sans-serif;
overflow: hidden;
/*width: 40%;*/
}
.container form label{
color: #395870;
display: block;
font-weight: bold;
margin-top: 20px;
}
.container form input{
width: 80%;
background: #fff;
border: 1px solid #c6c7cc;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .1);
color: #636466;
padding: 10px;
margin-bottom: 10px;
display: block;
}
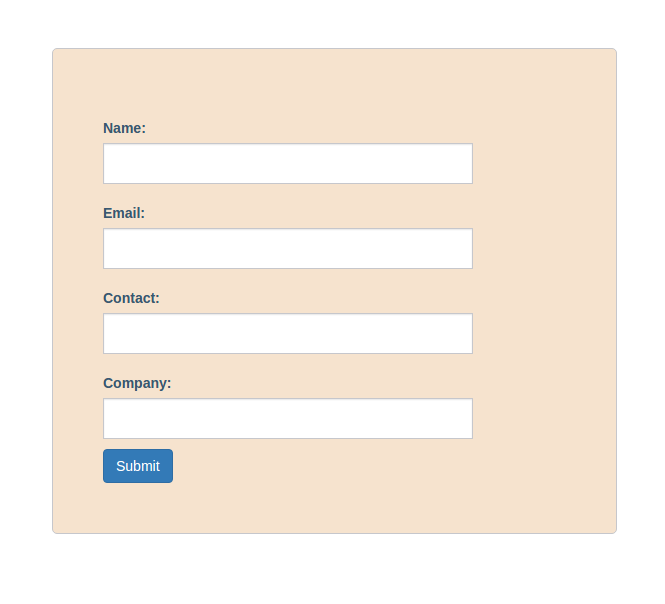
Output:

0 Comment(s)