If you want to create simple contact form using html/bootstrap and css, below example will helps you.
Firstly we will create the HTML form which will display basic form fields. It will ask users to submit their Name, Email Address and a Message.
HTML CODE:
<!DOCTYPE>
<html>
<head>
<title></>
</head
<body>
<form>
<div class="leavemessage">
<p><span style="font-weight: bold;">LEAVE A MESSAGE</span></p>
<p><span style="color: #FFB647">---- ---------------</span></p>
<div class="leavemessagediv clearfix">
<div class="leave1">
<input type="text" name="name" placeholder="Name*"/><br>
<input type="text" name="email" placeholder="Email*"/><br>
<input type="text" name="subject" placeholder="Subject*"/><br>
</div>
<div class="leave2">
<textarea id="message" class="input" name="message" placeholder="Message*" rows="9" cols="40"></textarea>
</div>
</div>
</div>
<button type="submit" class="btn custom-btn pull-right">SUBMIT</button>
</form>
</body>
</html>
CSS CODE:
form .leavemessage{
padding: 25px 0;
color: #FFFFFF;
font-size: 1.2em;
}
form .leavemessage .leave1{
float: left;
margin: 0;
}
.form .leave1 input{
width: 300px;
padding: 15px;
background: #222222;
margin-top: 20px;
border: 1px solid #FFFFFF;
color: #FFFFFF;
}
.form .leave2{
float: right;
margin-top:20px;
}
form.leavemessage .leave2 textarea{
background-color: #222222;
padding: 5px;
border: 1px solid #FFFFFF;
}
form button{
padding: 10px 30px;
background-color: #FFB647;
}
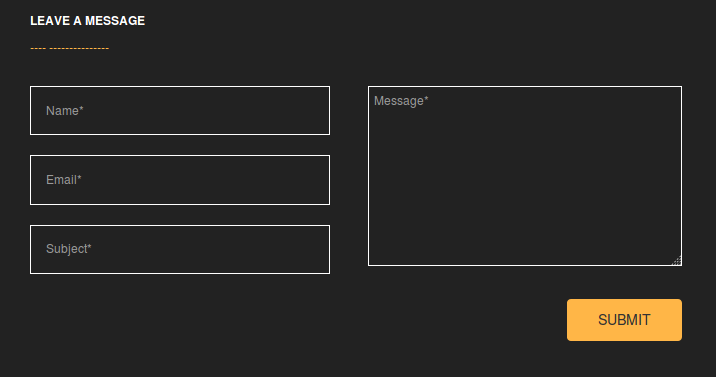
Output:

0 Comment(s)