Bootstrap Popover :-
The popover is like tooltip, offering an extended view complete with a heading. For the popover to activate, a user simply needs to hover the cursor over the element. The content of the popover can be populated completely utilizing the Bootstrap Data API. This strategy requires a tooltip.
Following are the two ways , through which you can add popover :-
1. Via data attributes :- To include a popover, include data-toggle = "popover" to an anchor/button tag. The title of the anchor will be the content of a popover. As a matter of course, popover is set to best by the plugin.
<a href = "#" data-toggle = "popover" title = "popover example">
Hover over me
</a>
2. Via JavaScript :- Enable popovers via JavaScript using the following syntax −
$('#identifier').popover(options)
POPOVER EXAMPLE :-
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width: 50%; margin: 130px auto">
<button type = "button" class = "btn btn-default" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "left"
data-content = "Some content in Popover on left">
Popover on left
</button>
<button type = "button" class = "btn btn-primary" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "top"
data-content = "Some content in Popover on top">
Popover on top
</button>
<button type = "button" class = "btn btn-success" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "bottom"
data-content = "Some content in Popover on bottom">
Popover on bottom
</button>
<button type = "button" class = "btn btn-warning" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "right"
data-content = "Some content in Popover on right">
Popover on right
</button>
</div>
<script>
$(function (){
$("[data-toggle = 'popover']").popover();
});
</script>
</body>
</html>
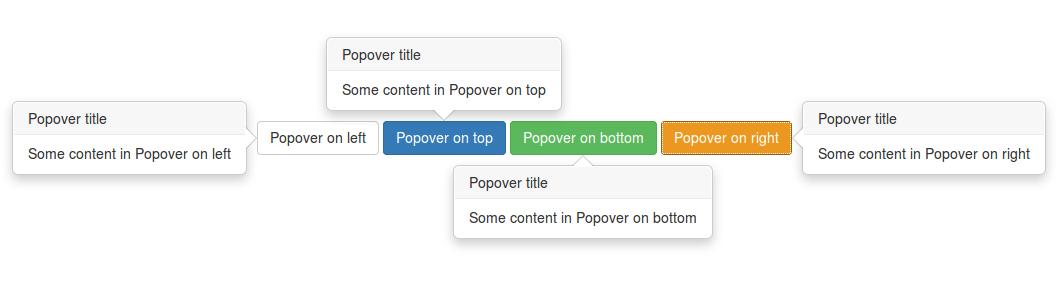
OUTPUT :-

0 Comment(s)