FAVICON
Favicons are small icons usually of 16x16 pixels. These icons are used to represent the website we are visiting. This square icon is displayed at the left side of the browser's address bar.
It is also known as shortcut icon, website icon, bookmark icon, URL icon or page icon.
It was first released by Microsoft in March 1999, Internet Explorer5 supports it first time. Initially favicon was the file which is stored in the root directory called favicon.ico.
Need of Favicon
The favicon helps in identifying the website easily.
If an internet user is open up with many tabs, then favicon will make it easier to distinguish between many sites.
Images sets easily in mind than words, so user can immediately find the site which he is searching for through favicon.
To add favicon in our website we need an image and a particular way to indicate that this image is used as a favicon.
How to use Favicon
We can create that 16x16 pixels image by Photoshop.
Here is the link which we add in our HTML to show the favicon in address bar:-
<head>
<link rel="icon" href="img/favicon.ico" type="image" sizes="16x16"/> <title>My Title</title> </head>
IOS system have some another format:-
<link rel="apple-touch-icon-precomposed" href="img/favicon.png" />
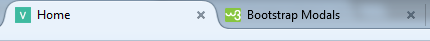
Here is the image of displaying favicon:-

0 Comment(s)