Hi Readers!
This blog post will discuss the basic concepts of HTML5 SVG element.
SVG stands for Scalable Vector Graphics. It is used for describing 2D-graphics and graphical applications in XML. SVG is used to define vector-based graphics in XML.
SVG is most widely used for vector type diagrams like Pie charts, two-dimensional graphs etc.
SVG became a W3C Recommendation on 14 January 2003.
SVG characteristics :
- defined as Scalable Vector Graphics
- used to define vector-based graphics
- defines the graphics in XML format
- does not lose quality if zoomed or resized
- is a W3C recommendation
- SVG integrates with other W3C standards such as the DOM and XSL
SVG advantages :
- can be created and edited with any text editor
- can be searched, scripted, and compressed
- can be scaled
- can be printed in high quality at any resolution
- are zoomable without degradation
- open standard
- pure XML
Viewing SVG files :
Most web browsers display SVG images just like they display any other image (PNG, GIF, and JPG). Internet Explorer is an exception to this. IE users will have to install the Adobe SVG Viewer to be able to view SVG images in their browser.
Embedding SVG in HTML5 :
HTML5 allows you to directly embed SVG using <svg> </svg> tag. It has this simple syntax.
HTML :
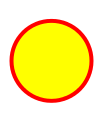
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="4" fill="yellow" />
</svg>
EXPLANATION :
An SVG image is defined with an <svg> element. The width and height attributes define the dimensions of the SVG image. The <circle> element is to draw a circle. The x and y coordinates of the center of the circle are defined by cx and cy attributes. If these two are omitted, the circle's center is set to (0, 0). The r attribute is used to define the radius of the circle. The stroke and stroke-width attributes control the appearance of the outline of a shape. I have set the outline of the circle to red with a 4px width. The fill attribute, as the name says, defines the color inside the circle.
One important point to note : All elements must be properly closed because SVG is written in XML.
OUTPUT :

Keep Coding!
0 Comment(s)