
Image Source: deepintheweb
Web applications are growing in popularity with every passing day due to a plethora of benefits it offers to users. With an internet connection, you can easily access a web app from any corner of the world. Unlike basic apps, a web app is not required to be installed on your computer. One of the examples of web apps is Google Docs, which gives you freedom to compile and maintain your docs without having MS Word installed on your system.
All you need is a web browser to access a web app which sits on a web server, not your computer. Web apps are engaging and respond to users. However, despite many virtues of web apps, users walk away from a web app that takes a lot of time to load and does not provide a kind of experience users demand and expect.
This article offers five tips to ensure high performance of your web app
1. Bandwidth: make sure you web app is available to everyone
Bandwidth issues generally crop up when there is a big surge in number of your web app users. For example, if you have a retail web app, you must keep in mind that festival seasons, like Christmas, will bring a lot of application traffic. If there is not enough bandwidth available, you will miss out on prospective buyers as no user likes to spend a lot of time on a web app that is too slow to load, especially when similar products are available via web apps of your competitors.
Other ways to ensure high performance of your web app is to avoid hosting unnecessary images, videos and high resolution files. As each image sends a separate request to the web server, the performance of a web app is likely to decline.
Web app development experts advice to consider bandwidth demands while designing a web app as your social media campaign and many other situations could lead to a sudden rise in numbers of web app users, making bandwidth a nemesis.
HTTP compression plays a crucial role in improving performance of your web app. Compressed web pages give rise to higher speed of page downloads. Moreover, response time does not take long for a user for an HTTP request.
2. Give priority to CSS and Javascript location
The top of the website layout is the best place to display CSS links, whereas the bottom is the best for javascript. Load time increases when javascript is at the top. However, with CSS being at the top, users can easily see what they want even before the page fully loads.
3. Limit the communication with servers
The lesser the communication with servers, the better the speed and performance of a web app. You should avoid unnecessary round trips between the client and the servers. An Ajax UI is the best solution for it, as frees from the need to fully refresh a web page throughout multiple steps. Wait time for server response reduces as refresh task takes place only for necessary portion of a page and application.
However, it appears to a user as if the whole page has loaded fresh, when only the required changes has actually taken place on the page. Servers should not be allowed to use unnecessary resources or begin unneeded communication.
4. Fix application issues
No code is perfect, which is why it becomes important to test your web app. Identify and fix codes not worth, synchronization issues, application deadlocks that make a code non-functional, garbage collection memory leaks and codes that block other functions.
Performance of your web app can increase significantly with configuration. When you migrate a web app from development to production, be proactive to avoid the problem triggered by page errors or response codes. These errors often pop up due to missing resources or incorrect domains. If there are configuration issues with an application, they could be signified by latency and imbalance CPU utilization. You must resolve such application issues to ensure high performance of your web app.
5. Always have appropriate infrastructure

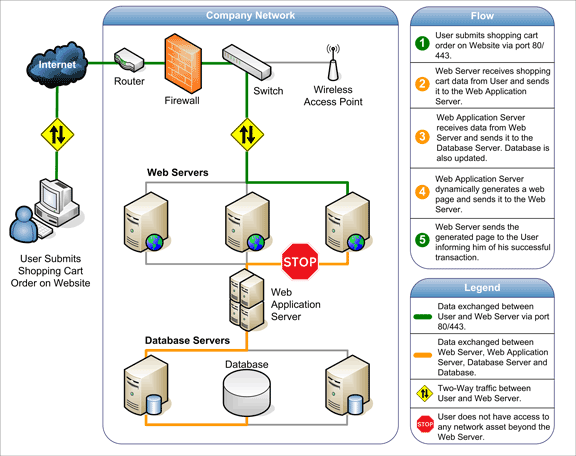
Image Source: Acunetix
Architecture plays a big role in ensuring high web app performance. To provide a pleasing experience to every user of your web app, you must find a fix for unbalanced tiers, scalability limitations, inefficient network settings, mismatched technology choices and suboptimal designs. You need to conduct proper tests when your application infrastructure starts aging.
Load balancing is also a matter of significant importance as improves experience of web app users even during high traffic. More capable servers should be used in place of older ones that have become outdated on their patches and have become weak due to fewer memory resources.
0 Comment(s)