ReactJs is a facebook library which is developed to handle views for the web and mobile applications. To implement React in your Asp.net MVC application, first, user need to add the ReactJs references in your application.
As I am creating an app in asp.net MVC, so first add references on view part. There are two libraries one is react.js and another one is react-dom.js because reactjs creates virtual DOM for every component In its application.
References for ReactJs are:
<script src="https://fb.me/react-15.0.1.js"></script>
<script src="https://fb.me/react-dom-15.0.1.js"></script>
OR
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.1.0/react-dom.js"></script>
Add a View in your MVC application.
Get the idea from below code: First add facebook libraries in your HTML page. Here,we are adding a div with id=container. This is the parent div where the component will be rendered via reactJs. So we will include a react.jsx file in our project and add the reference of that file in your view part.
To add a JSX file, user can simply add a javascript file with jsx extension or it is simply available in visual studio 2015,so users can directly add and use it.
Insert the following code in your view part:
@{
ViewBag.Title = "React";
}
<html>
<head>
<script src="https://fb.me/react-15.0.1.js"></script>
<script src="https://fb.me/react-dom-15.0.1.js"></script>
<title>Hello React</title>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script src="@Url.Content("~/Scripts/react.jsx")"></script>
Now we will create a virtual DOM component in our react.jsx file.
Reactdom.render is used to render the virtual DOM in your parent div. So We have to pass the virtual DOM in Reactdom.render and id of parent div .
So first create a virtual DOM,Here I am creating a DOM named Counter, in this, we are using GetInitialState to set the value of a variable Count which is initially zero. We are creating two functions,one for increment the value and second for Decrement the value. In increment function, this.setstate is used to set the state of count variable each time when the function will be rendered. it will set the state of count +1 and -1 as per button click event.
Insert the following code in your JSX file to run the counter in your application.
var counter = react.createclass({
incrementcount: function(){
this.setstate({
count: this.state.count + 1
});
},
decrementcount: function(){
this.setstate({
count: this.state.count - 1
});
},
getinitialstate: function(){
return {
count: 0
}
},
render: function(){
return (
<div class="myclass">
<h2>counter: {this.state.count}</h2>
<button type="button" onclick={this.incrementcount}>increment</button>
<button type="button" onclick={this.decrementcount}>decrement</button>
</div>
);
}
});
reactdom.render(<counter/>, document.getelementbyid('container'));
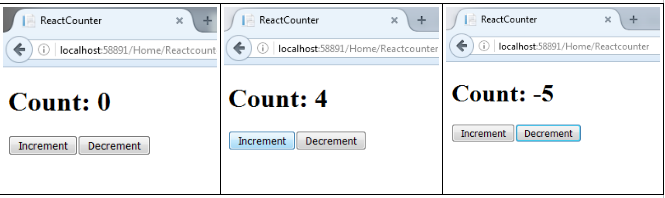
Debug the application and see the result: See the image for reference.

0 Comment(s)