In my previous article we talked about benefits of using MVC. MVC is a buzzword these days in IT industry. If we talk about a generic MVC pattern,currently it is used in every language available.
Some of the examples include:
1-Cake PHP
2-Ruby on Rails MVC
3-Real Python
4-and obviously ASP.Net MVC
If you are a developer from recent times(let's say not more than 1 year experienced),it is possible that you got your first project in MVC directly. But if you are more than that,I am sure that you've worked on WebForms too.
For those who are well versed with webform architecture(code behind+layered),MVC might prove like an over managed thing. The things in MVC(provided by Microsoft in ASP.Net MVC) are actually so well placed that developers coming from web forms(like me) feel like being first time in China with only knowledge that it is China.:-)
So how to understand MVC so that we can start getting essence of it?Ok. Let's try.
We have three letters in MVC but I'll start it as CMV. That doesn't make any difference for now for the definition part,but you may find it helpful when execution flow is explained.
The"C"-Controller :-
This is the entry point of any MVC application. And it is also the central point of execution of an MVC application. Controller is the first point which handles user requests. And it is also the last point in code execution line which returns the desired result.
The"M"-Model :-
It implements the logic of application data part. It may contain only entities(properties mapping db fields) or entities with methods to update them with data. You can do the separation as per your requirement here. It's like a Business Entity Layer we used in 3-tier architecture in webforms.
The"V"-View :-
This displays the application's UI. Views are shown when some controller returns the result from show method(for example) along with data requested.
Above details given about the MVC or as I said CMV are not final. We need to get that in a right manner by knowing about execution flow because as far as definitions are concerned,you can find them on Google every where from first to last page.
In contrast to webforms where requests goes using pages,in MVC it goes to controller which is a class file and fast in execution.
I hope you don't have problem in understanding "M" and "V" part of MVC but the "C" is like the "Core" part of MVC and it executes very crucial aspects of MVC and might be somewhat typical in getting. Apart from Controller there is one more crucial part named "Routing" which helps in execution. So let's take a look at execution flow.
Execution in MVC:-
As we have no "page" to start in MVC(like webforms),the execution starts from the "Routing". Now what is routing and why do we need it?
When a request comes to any MVC application,practically it has nowhere to go(if we see in webforms scenario,as there is no page). So we need to send it somewhere,where it can meet the method which is required. This part is handled by Routing and ASP.Net MVC has the specially built "Routing Engine" for the same purpose. It routes the request to the required method of the required controller. It has a "Routing Table" in which all the paths of controllers are maintained. So the routing engine maps the URL with it's "Routing Table" and then it allows the request to go to the right direction(The method is register routes for defining routes here but we'll discuss code part later).
Now we've got some actors in our scene again. Now what,light,camera ....Action-
Request:- I thing I need to move now. That man on the other side of screen has pressed that damn submit button.Nobody thinks that I need some rest too.
Request:-(Moving..) Hey! Where is the bridge(.aspx). How will I take this bagfull of luggage(data) to my friend(method). That's ridiculous. I think I need to return.
A person comes near Request(Routing Engine)
Routing Engine:- Hi! I am Routing Engine. May I help you?
Request:- I just want to know that where is the bridge to methods.
Routing Engine:- Come with me. We've got a whole new expressway for you. Forget that single lane bridge.
Request:- What?
Routing Engine:- Yes. This is MVC area and things go real fast here. You don't need to wait in a queue of page life cycles. You'll get what you want in just one go. Just tell me the your URL.
Request:- My URL is this(http://www.abc.com/Home/create)
Routing Engine:- Let me check it in my routing table. There you go. You need go to HomeController . There you can get your friend(Create).
Request:-That's It?
Routing Engine:- Yeah.
Request:-That's amazing. Had I been to that bridge,it would've taken a very long time to go there.Thank you . Now I need to meet my friend(Create).
Request meets Controller
Controller:- Hey Request! How are you? Did you like the faster travel this time?
Request:-Yeah. That was quick and saved me a lot of time. I am here to see Create.
Controller:- Yup. Your friend is here. You can meet her.
Request meets Create
Create:-Hi Request,how are you? How may I help you this time?
Request:-
I need this data to be posted and updated to the view. Can you do it?
Create:-Sure. We'll post your data by that tool(HTTPPost) and get the updated view and you can take the updated luggage(HTML) back to the user and show it on the view.
Request:-
I got the updated view. Every thing is so fast here. I like it. Wait a minute. I didn't see those heavyweight guys here(server controls) anywhere. Where are they?
Create:-You can't see them here. We're lightweight and fast and We're all HTML. After all we're MVC.
Request:-
Yeah. Now I feel that too. By the way I need to take you returned view to the user. Now my name will be Response.
Response goes back to user.
Response:-* Here is the data requested. Now I can sit and rest for some time.
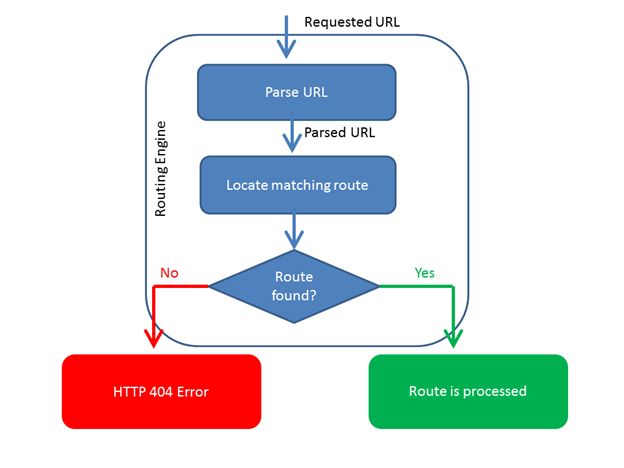
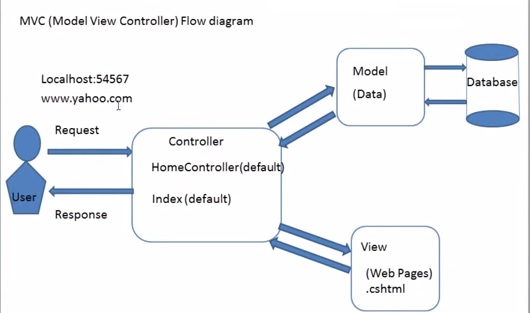
This is just a scenic depiction of what goes behind the MVC flow. If you don't like the above conversation,You can get the flow in a clear way in following pic and Fig 2
 Fig 1:-Routing in MVC
image source= Code Project-Routing in MVC
Fig 1:-Routing in MVC
image source= Code Project-Routing in MVC
After routing to a controller method is done the method in controllers are executed. The request may or may not go to Model and that depends on application concept. If it goes to model,it get's the data and returns back to controller which sends it to appropriate view for that method.
Then view is returned(you can return whatever you want,like Views,jSon,XML or string) using controller and is shown to user.
So you can see that the controller is the point which is crossed multiple times(marked bold) in execution flow for various purposes. That's why I referred it as a "Core" in paragraphs above. It can be better explained by a pic in my view(that's a word,not MVC view:-)).
 Fig 2:-Execution in MVC
Fig 2:-Execution in MVC
I think it's getting too long for a blog and two blogs of theory are enough to get the concept.In next part we'll see the project architecture of ASP.Net MVC. By the way I tried to tell you about two major differences between webforms execution and MVC execution which are Routing and Controller. Please suggest more points in comments if you got any.
Thank You.
0 Comment(s)