Sitemap is used for navigation to different pages in Website. It contains a hierarchal structure of pages.
In this article, I shall show you how to create a sitemap and then show the sitemap in Treeview control in ASP.Net
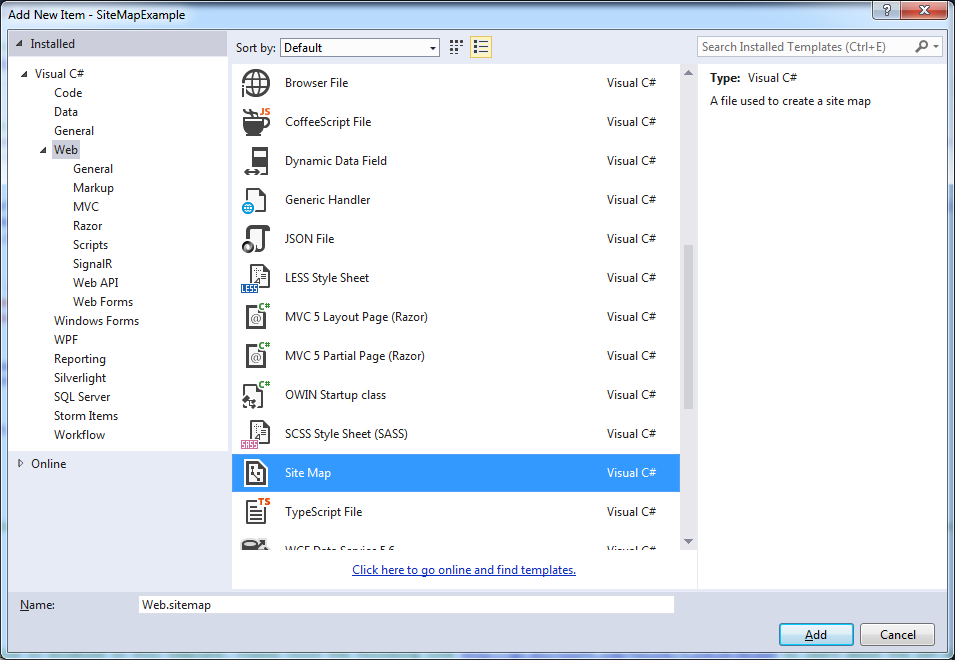
To add a sitemap, go to the Add New Item in visual studio solution and look for Site Map.
Here is the snapshot of the Add New Item Window.

Once you add the Sitemap, it creates a file with the name Web.sitemap which contains XML structure
Here is the snapshot of a sample sitemap file
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Sitemap nodes contains the titles and urls of the pages where we want to take the user upon clicking of the node.
You can modify this XML as per your need by adding sitemapnode. Here is an example
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="Home" description="">
<siteMapNode url="Default.aspx" title="Home" description="Home Page" />
<siteMapNode url="javascript:;" title="Services" description="Services Page">
<siteMapNode url ="Softwares.aspx" title="Software Developement" description="Software Developement Page"></siteMapNode>
<siteMapNode url ="Marketing.aspx" title="Marketing" description="Marketing Page"></siteMapNode>
</siteMapNode>
<siteMapNode url="About.aspx" title="About" description="About Us Page" />
<siteMapNode url="Contact.aspx" title="Contact" description="Contact Us Page" />
</siteMapNode>
</siteMap>
It is a multilevel sitemap file where there are nodes within nodes.
Now the next task is to show this sitemap in a tree view control which is a fairly simple task.
For this you need to add a Treeview control in your page and a SiteMapDataSource in your aspx page and assign the SiteMapDataSource as datasource for treeview. Here is the code
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SiteMapExample._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1">
</asp:TreeView>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" ShowStartingNode="false" />
</asp:Content>
In above code, we are showing a Treeview control in aspx page. We are using one SiteMapDataSource to provide data for tree view.
The output of this code will look like this
Hope this article will help you when you will be adding this functionality in your application, cheers J
0 Comment(s)