Gridview is a rich control of asp.net c#,it fetches the data from database and display data in the form of columns and rows(tabular form). There are features for CRUD operations in gridview, User can perform edit,update,delete operations with the data in database.
To understand it better,we will create a small Web application.
STEP1:
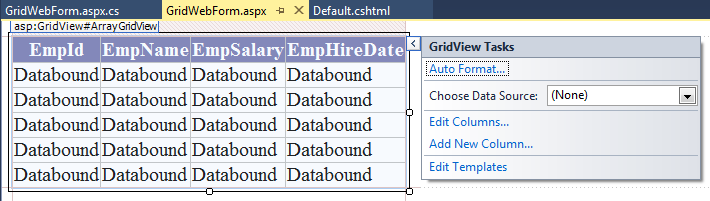
In Design: GridWebForm.Aspx
First, add a GridView control from your toolbox.Refer screenshot for design part;

Insert the following code for design part in GridWebForm.aspx:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Gridview with arraylist</title>
<style type="text/css">
.Gridview
{
font-family:'Times New Roman';
font-size:15pt;
font-weight:normal;
color:black;
width:250px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="ArrayGridView" runat="server" CssClass="Gridview" AutoGenerateColumns="false" HeaderStyle-BackColor="#7779AF" HeaderStyle-ForeColor="White" >
<Columns>
<asp:BoundField DataField="EmpId" HeaderText="EmpId"/>
<asp:BoundField DataField ="EmpName" HeaderText="EmpName" />
<asp:BoundField DataField ="EmpSalary" HeaderText="EmpSalary" />
<asp:BoundField DataField ="EmpHireDate" HeaderText="EmpHireDate" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
STEP2:
Now in code behind file, Create a method to bind gridview in which we will create an ArrayList and bind it with gridview. Write the following code:
private void BindGridview()
{
string[,] Gridarrlist = {
{"1", "Shubham","70000","20/6/2015"},
{"2", "Mayank","50000","12/8/2015"},
{"3", "Shikha","10000","2/5/2016"},
{"4", "Payal","40000","10/3/2015"},
};
DataTable dt = new DataTable();
dt.Columns.Add("EmpId");
dt.Columns.Add("EmpName");
dt.Columns.Add("EmpSalary");
dt.Columns.Add("EmpHireDate");
for (int i = 0; i < Gridarrlist.GetLength(0); i++)
{
dt.Rows.Add();
dt.Rows[i]["EmpId"] = Gridarrlist[i, 0].ToString();
dt.Rows[i]["EmpName"] = Gridarrlist[i, 1].ToString();
dt.Rows[i]["EmpSalary"] = Gridarrlist[i, 2].ToString();
dt.Rows[i]["EmpHireDate"] = Gridarrlist[i, 3].ToString();
}
ArrayGridView.DataSource = dt;
ArrayGridView.DataBind();
}
STEP3:
We will call BindGridView() method on page load event.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridview();
}
}
STEP4:
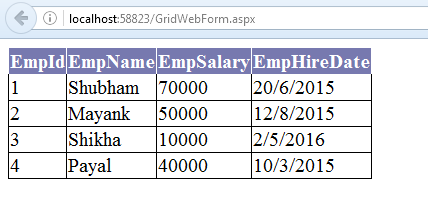
Debug the application and you'll get the following output,refer screenshot for reference:

0 Comment(s)