In previous blog we have take knowledge about how we will use angularjs and how important role directives play while using angularjs.If you have not read previous blog then kindly request first read that blog then carry forward to read this blog. The link of previous blog is:
http://findnerd.com/list/view/Chapter-2-What-is-Angular-Js-and-Directives-with-example/19028/
In my previous blog I have write all business logic in Invoice1.js file but when the application will increase we will make view-independent logic from the controller into a service. To explain this we will enhance the previous blog example.
Example:
Here in the example first we will enter and calculate the cost in different currencies and also pay the invoice. Here we have two files index.html and invoice.js. So the code will go as:
<html>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="invoice1.js"></script>
<script src="finance.js"></script>
<div ng-app="invoice1" ng-controller="AccountController as invoice">
<b>Invoice:</b>
<div>
Quantity: <input type="number" min="0" ng-model="invoice.qty" required >
</div>
<div>
Costs: <input type="number" min="0" ng-model="invoice.cost" required >
<select ng-model="invoice.inCurr">
<option ng-repeat="c in invoice.currencies">{{c}}</option>
</select>
</div>
<div>
<b>Total:</b>
<span ng-repeat="c in invoice.currencies">
{{invoice.total(c) | currency:c}}
</span>
<button class="btn" ng-click="invoice.pay()">Pay</button>
</div>
</div>
</html>
This is a index.html file.
Here in the example we can see that ng-app,ng-controller,input these all work as directives where ng-app defines the module name and ng-controller defines where we have to write our business logic. These directives also define the scope of the module.
Second file is invoice1.js
angular.module('invoice1', ['finance'])
.controller('AccountController', function() {
this.quantity = 1;
this.cost = 4;
this.inCurr = 'USD';
this.currencies = ['USD', 'EUR', 'CNY'];
this.usdToForeignRates = {
USD: 1,
EUR: 0.78,
CNY: 6.07
};
this.total = function total(outCurr) {
return this.convertCurrency(this.quantity * this.cost, this.inCurr, outCurr);
};
this.pay = function pay() {
window.alert("Thanks for using findnerd!");
};
});
Third file is finance.js
angular.module('finance', [])
.factory('currencyConverter', function() {
var currencies = ['USD', 'EUR', 'CNY'];
var usdToForeignRates = {
USD: 1,
EUR: 0.74,
CNY: 6.09
};
var convert = function (amount, inCurr, outCurr) {
return amount * usdToForeignRates[outCurr] / usdToForeignRates[inCurr];
};
return {
currencies: currencies,
convert: convert
};
});
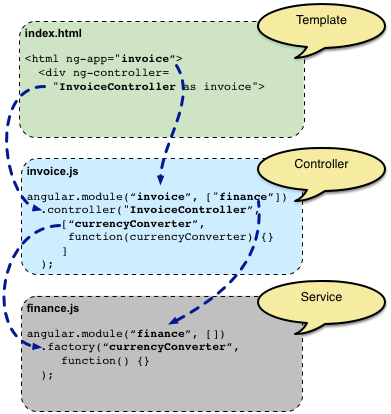
In the example we can see that invoice1.js we have defined angular.module('invoice1', ['finance']) which means we will inherit finance module and perform independent business logic of calculation of currency result in finance module that is a service which we will reuse again and again where we want to use.
That we can easily explain by using diagram.The diagram is as follow:

By this example we can see that how we make service by using angularjs.
0 Comment(s)