If you want to create dynamic editable rows in a table using html and javascript, below example will helps you.
In the below code first I have created a button and then created table in which I have added 2 columns, as the output is shown ate the end of this tutorial.
when we need an editable row in my html application we just click on AddRow button
html code
<html>
<head>
<title></title>
</head>
<body>
<h1>create dynamic editable table with html using java script </h1>
<input type="button" value="add Row" onclick="addRow()"></input>
<table id="addTable" width="200px" border="1">
<tr>
<td>1</td>
<td><input type="text"></input></td>
</tr>
</table>
<script type="text/javascript">
function addRow() {
var table=document.getElementById("addTable");
var rowCount=table.rows.length;
var addRow = table.insertRow(rowCount);
var cell1=addRow.insertCell(0);
cell1.innerHTML=rowCount + 1;
var cell2 = addRow.insertCell(1);
var element=document.createElement("input");
element.type="text";
element.name="taxtbox";
cell2.appendChild(element);
}
</script>
</body>
</html>
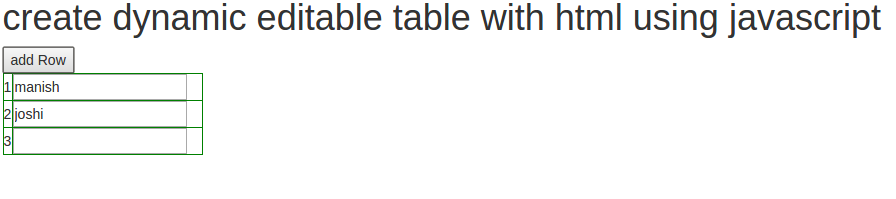
Output:

0 Comment(s)