Joomla Toolbar are the buttons that we have used several time for performing the functionalities. Whenever you open any component of Joomla from admin section you have seen buttons such as New, Delete, Edit, Publish, Unpublish and Parameters etc. To add these button in your component you need to add the following code in your view.html.php:
JToolBarHelper::title(JText::_('YOUR_PAGE_TITLE'));//Adding the title
JToolBarHelper::addNew('controller_name.add');//creating new button
JToolBarHelper::editList('controller_name.edit');//vreting
JToolBarHelper::publish('controller_name.publish');
JToolBarHelper::unpublish('controller_name.unpublish');
You can add the above code directly to the view.html.php file or you can create a function and call this function in your view. 'controller_name.add' is the name of the task that is defined in your controller. Suppose the name of your controller is example and the function name is add. Then you will pass the 'example.add' as parameter. Same steps you need to follow for other toolbar.
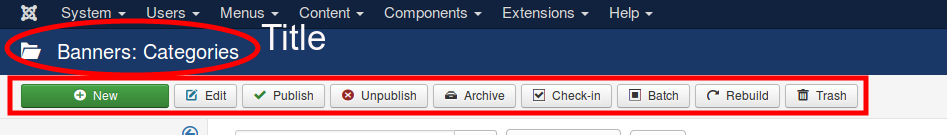
For detail you can see the following screenshot:

In above image, Banner: Categories is the title and the below that are the buttons.
For more toolbar buttons you can refer to the following link:
https://docs.joomla.org/J1.5:How_to_create_a_custom_button
0 Comment(s)