When we create an application its very easy to display user image or profile pic. when no image is available then we used to include an anonymous image in place of no image is available. But Gone were days and now we have something rich and interactive UI option. Now we have option that we can display a person's name initials as an image to identify that person. It seems interesting for developers and impressive for users.
Here the application is created in angularjs and dotnet framework. In html part we are displaying data by accessing an array through angulajs which is inviteedetails. In div, where the images are available,we are accessing image through array data and if the images are not available then we are calling a function getinitials which is called from javascript file.
we pass the name of the user in this function so that initials can be found out. In getinitials function we create a canvas and give some style to it. then split the name and get initials and return the data from the function to display initials as an image in user interface.
<div ng-repeat="invitee in inviteeDetails>
<md-list-item class="md-body">
<div class="md-list-item-text" layout="column" flex="10">
<img ng-if="invitee.InviteeProfilePicUrl !=''" class="user-avatar" src="/Common/SetImage?imageName={{invitee.InviteeProfilePicUrl}}" />
<img ng-if="invitee.InviteeProfilePicUrl ==''" class="user-avatar" ng-src="{{getInitials(invitee.Name)}}" />
</div>
<div layout-padding class="md-list-item-text" layout="column" flex="30">
<div class="Truncate">{{invitee.Name }}</div>
<div class="md-caption Truncate">{{invitee.InviteeEmail }}</div>
</div>
</md-list-item>
<md-divider ng-if="!$last"></md-divider>
</div>
See Javascript file code:
$scope.getInitials = function (name) {
var canvas = document.createElement('canvas');
canvas.style.display = 'none';
canvas.width = '32';
canvas.height = '32';
document.body.appendChild(canvas);
var context = canvas.getContext('2d');
context.fillStyle = "#476ce8";
context.fillRect(0, 0, canvas.width, canvas.height);
context.font = "16px Arial";
context.fillStyle = "#FFFFFF";
var nameArray = name.split(' ');
var initials = '';
for (var i = 0; i < nameArray.length; i++) {
if (i <= 1) {
initials = initials + nameArray[i][0];;
}
}
if (initials.length > 1) {
context.fillText(initials.toUpperCase(), 7, 22);
}
else {
context.fillText(initials.toUpperCase(), 10, 22);
}
var data = canvas.toDataURL();
document.body.removeChild(canvas);
return data;
}
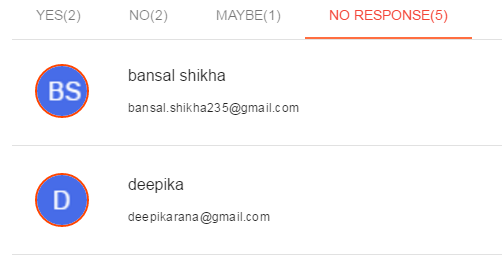
See the screenshot for reference:

0 Comment(s)