Front-end development is basically a mix of HTML, CSS and Javascript used to create websites or web apps that allow users to have direct interaction. Users grasp more information when they do not face hassles of slow pages and poor interfaces. The aim of front-end developers is to create a website that loads in the blink of an eye after a user types in the URL and presses enter. The website should further impress the user with its brilliant layout, well-constructed pages and impressive visuals.
Now arises a question which is the best, trouble-free framework among Backbone javascript, Angular.js and Ember javascript to develop a website that paves the way for users to clearly read and understand information on the web. Well, Angular.js, since it came into existence, has gained immense popularity over other frameworks due to its unique and innovative features.

Following factors make Angular.js the best fit for front-end development:
Two-way data binding
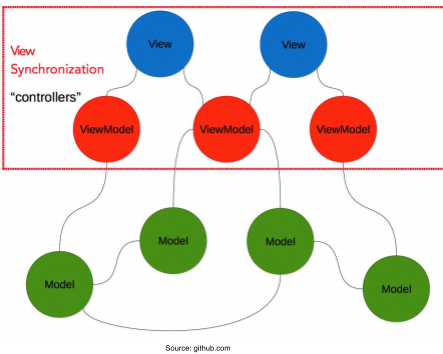
Websites and apps developed using Angular.js do not require developers to write complicated codes for synchronization of data between the model and view components. Angular.js implements data-binding in such a manner that the underlying data model immediately reflects the changes made in user interface.
On the other hand, non-Angular websites or apps bind data only in one direction. They combine template and model components into a view. The problem with them is view does not reflect any changes to the model or related sections of the view until the developer writes a code that establishes synchronization between the view and the model.

Dependency injection
It plays a crucial role in making components fit for reuse, easy to maintain and testable. Dependency injection in simple terms is a software design pattern that empowers components with their dependencies rather than using codes within the component. As a results, it becomes possible to configure dependencies. Value, factory, service, provider and constant are the components that can be injected into each other as dependencies.

HTML Template
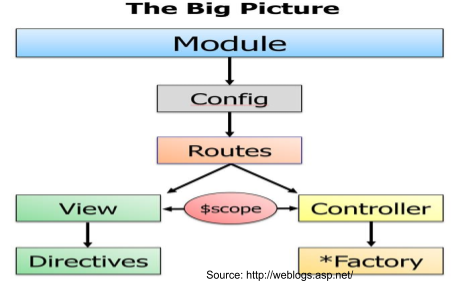
HTML is used to write templates in Angular.js as it contains Angular-specific elements and attributes. The dynamic view a user is able to see in the browser is attributable to Angular.js which provides template with the information from the model and controller. For partials, Angular.js makes use of browser parseable .html files instead of simply relying on rendering engine. Other frameworks need a templating engine like Handlebars, Mustache and Dustjs.
Angular.js also converts HTML into a Digital Subscriber Line, thus makes it much easier for people to understand. With most templating languages, variables can be included in HTML template, but this is not the case with Angular.js as an update happens automatically as and when there is a change in variables.
Directives
Angular.js adds new vocabulary to HTML to extend it in order to turn a static document into a dynamic template. Angular.js uses ng-directives to extend HTML. Its all because of directives that a static HTML page gets life even without addition of JavaScript. Directives, without a doubt, is the best feature of Angular.js as extends the grammar of the web via reusable HTML elements, attributes and classes.
HTML tags are created using directives, which helps front-end developers to decorate elements with behavior and provides an interesting way to manipulate DOM attributes.
Easy-to-test code
Easy testing of codes is a strong feature of Angular.js, thanks to strong sets of tests available for any javascript code. Testing becomes easier with Angular.js due to its built-in dependency injection. Going by the recommendation of Angular.js team, Protractor, which is their purpose-built end-to-end testing framework, is the best to go for testing Angular.js apps. Protractor is an amazing mix of robust tools and technologies, NodeJS, Selenium, webDriver, Jasmine, Cucumber and Mocha. Another benefit of using Protractor is it saves you a lot of time that is usually wasted in sleeps and waits.
All these features make Angular.js the best front-end framework so far. It is more credible as being developed by Google team itself, also meaning skilled engineers are easily available to get your Angular.js questions answered. Moreover, you will never have any doubt about the efficiency and reliability of code.
I hope this article has helped you understand how front-end development becomes easy with Angular.js.
0 Comment(s)