Hey Readers!
Today, most web developers prefer embedding a Google Map on their website. This adds to the convenience of customers. If they like the product or services, they may wish to contact the person personally, or even visit them. Google Map would help the customers to locate the provider faster and accurately.
Embedding a map, the interface becomes visually richer and users get engaged better.
Putting up a Google Map on website has become very easy, even for a beginner! The maps can also be easily customized. This all has been made easy by the new Google API.
The Google Maps JavaScript API is a very powerful and popular API.
There are three main steps to add a Google map to your web page:
- Create HTML Page
- Add a map
- Get an API
After this, all you need is a web browser. Choose any among the well-known ones e.g. Google Chrome (highly recommended), Firefox, Safari or Internet Explorer.
HTML :
<div id="map">My map!</div>
CSS :
#map {
width:500px;
height:500px;
background:red;
}
JAVASCRIPT :
function myMap() {
var mapCanvas = document.getElementById("map");
var mapOptions = {
center: new google.maps.LatLng(51.5, -0.2), zoom: 5
};
var map = new google.maps.Map(mapCanvas, mapOptions);
}
Also, add the Google API.
<script src="https://maps.googleapis.com/maps/api/js?callback=myMap"></script>
The javascript library located at Google provides the actual functionality of the map.
EXPLANATION:
mapCanvas : map's HTML element
mapOptions : map's options
The center property calls google.maps.LatLng() to get the longitude and latitude of London.
The zoom property is set to 5 i.e. the map will get zoomed-in and zoomed-out by a factor of 5. (You can always experiment with zoom)
The google.maps.Map object takes mapCanvas and mapOptions as parameters.
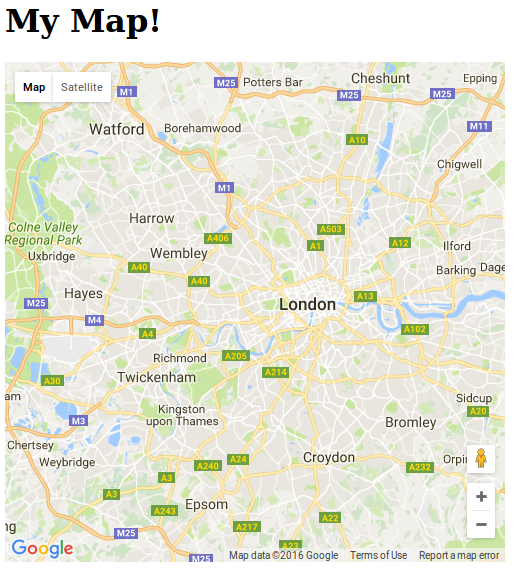
OUTPUT :

Happy Coding :)
0 Comment(s)