The below code will help you to to change the site wide validation required marker as well the hover text. Though there are various approach you can do but this is one of the massively used approach.
Go to Drupal Root Folder->includes->from.inc copy the below code
function theme_form_required_marker($variables) {
$t = get_t();
$attributes = array(
'class' => 'form-required',
'title' => $t('This field is required.'),
);
return '<span' . drupal_attributes($attributes) . '>*</span>';
}
and paste it to the template file inside you active theme, you need to rename the function name as show below. Now customize the code as you want. For example replace the * with exclamation ! and hover text
function youtheme_form_required_marker($variables) {
$t = get_t();
$attributes = array(
'class' => 'form-required',
'title' => $t('This field is can not be left empty.'),
);
return '<span' . drupal_attributes($attributes) . '>!</span>';
}
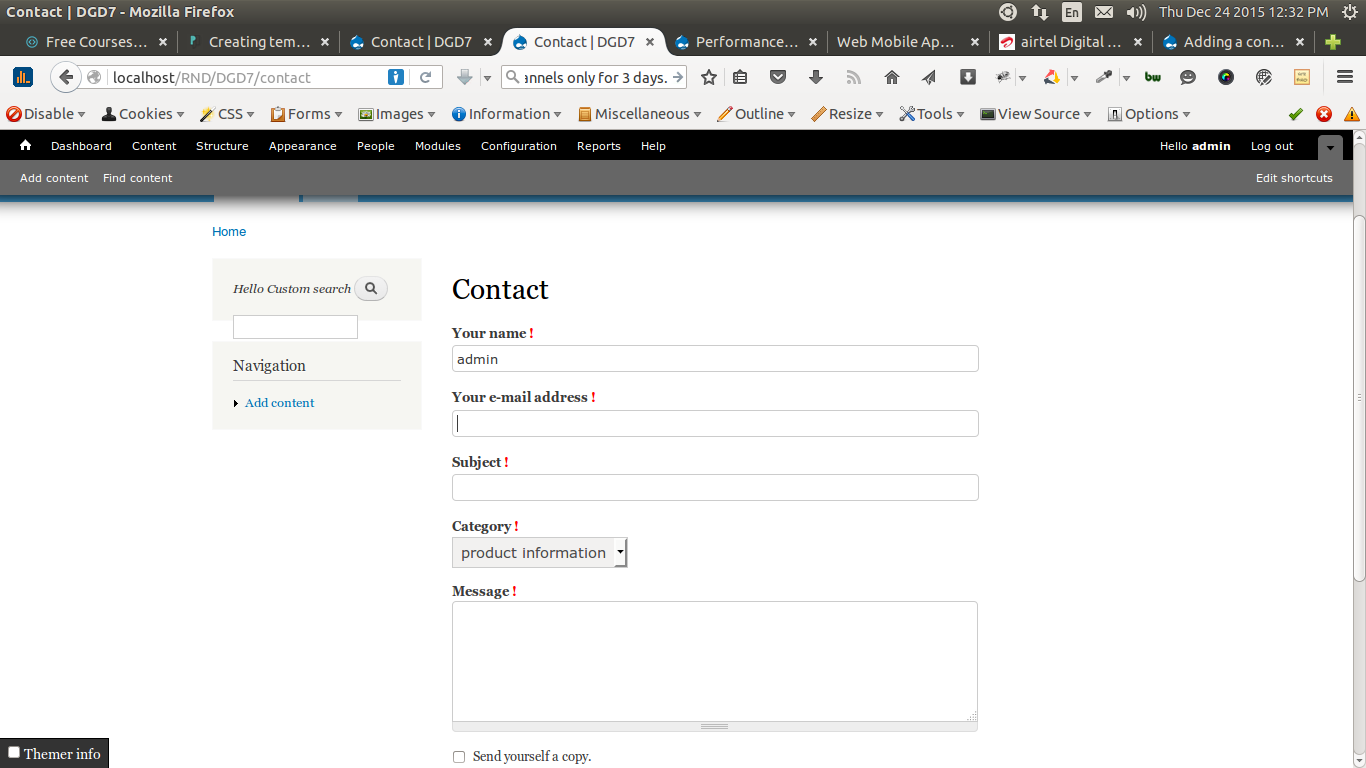
Below is the output of code:-

Thanks
0 Comment(s)