In this blog, we illustrate how to create a login page with some validation using angular js.
To validate a login form data we can use the following to trace the error:
1. $dirty:- It is used to check whether the value has been changed or not.
2. $invalid:- It is used to check whether the input value is invalid or not.
3. $error:- It is used to obtain the error.
A sample program Illustrate how to create a how to create a login page with some validation using angular js.
<html>
<head>
<title> Login Page for User</title>
<script src="~/Scripts/angular.js"></script>
</head>
<body>
<h2>LoginPage</h2>
<br />
<div ng-app="mainApp" ng-controller = "studentController">
<form name="studentForm">
<label>UserName:</label>
<input type="text" ng-model="firstName" name = "firstName" ng-minlength="6" ng-maxlength="10" required >
<span style="color:red" ng-show="studentForm.firstName.$error.minlength">Username is too short.</span>
<span style="color:red" ng-show="studentForm.firstName.$error.maxlength">Username is too long.</span>
<br />
<br />
<br />
<label>Password:</label>
<input type="password" ng-model="password" name="password" minlength="6" required>
<span style="color:red" ng-show="studentForm.password.$error.minlength">Username is too short.</span>
<br />
<br />
<br />
<label>Email Id: </label>
<input type="email" ng-model="email" name="email" required>
<span style="color:red" ng-show="studentForm.email.$touched && studentForm.email.$invalid">Email Id is not valid.</span>
<br />
<br />
<br />
<button ng-disabled="studentForm.firstname.$dirty && studentForm.firstname.$invalid || studentForm.password.$dirty && studentForm.password.$invalid " ng-click="submit()">Submit</button>
<button ng-click="reset()" ng-disabled="studentForm.firstname.$invalid">Reset</button>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function(){
$scope.firstName = "",
$scope.password = "",
$scope.email = ""
}
$scope.reset();
});
</script>
</body>
</html>
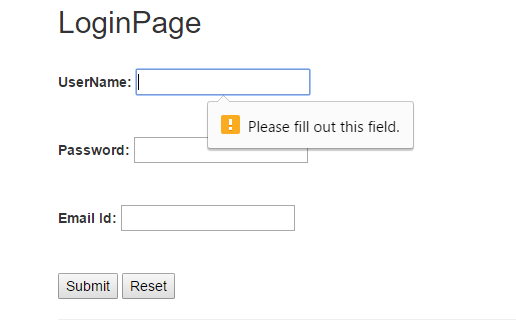
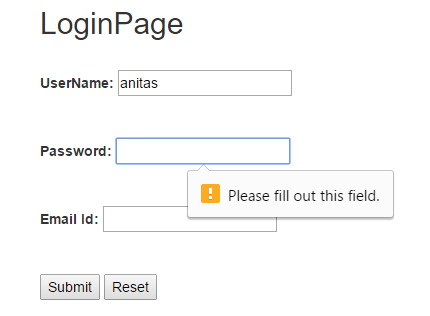
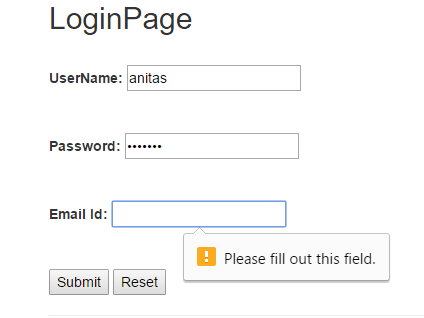
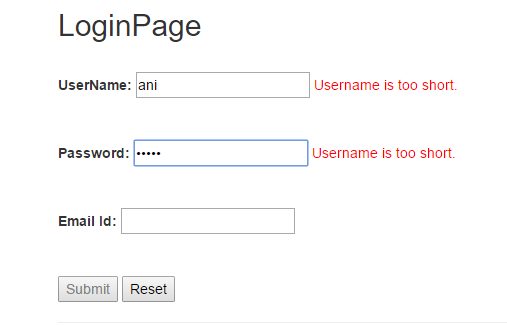
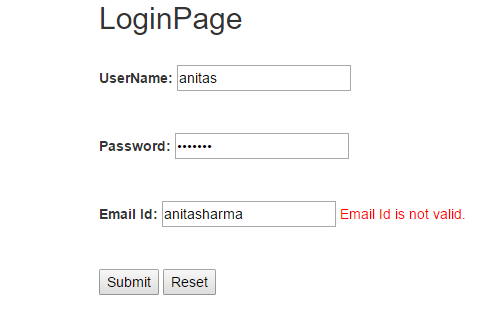
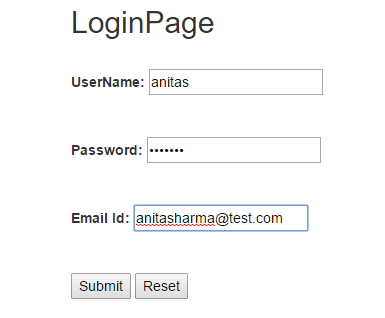
Output:
1. When all the input fields are empty.



2. When username and password are too short.

3. When email id is not a valid email id.

4. When user enters all valid input values.

0 Comment(s)