This article will help designers to extract images.
Now, Including iphone 6 Plus we need three assets 1x, 2x and 3x also called scale factors.
First thing icons should be vector-based. In this article we will focus on how to generate multiple asset versions from a single vector shape in Photoshop document that contains icons.
Generate Icon assets and save time
Photoshop has a built-in tool called Generator that automatically renders a shape layer to multiple image versions. To do that, we have to name the layer containing icon: the file name and scale factor for each version.
Suppose we start design for 2x version iphone 4, 4s, 5, 5s and 6
In this case, layer name should appear like this: 50% icon.png, icon@2x.png, 150% icon@3x.png

The commas separate the versions, and the percentage tells Photoshop the amount of scaling.
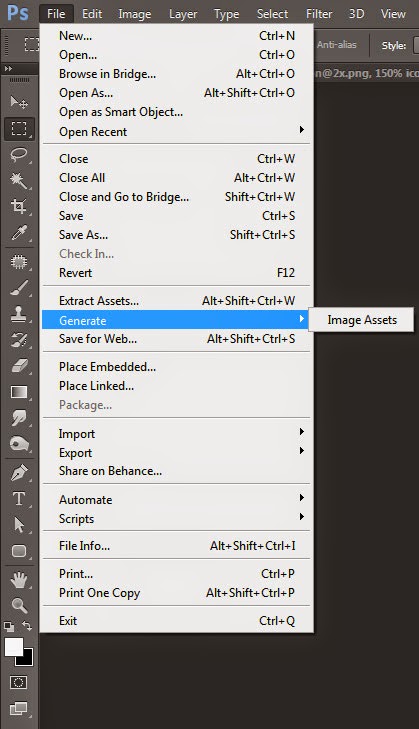
Now, activate Generator.
Generator (File>> Generate) will create a folder next to your PSD file and will automatically save PNG images files to it when you save the Photoshop document.

Not only png extension you may generate .jpg.gif, .svg images in same manner.
0 Comment(s)