Hello Reader's, If you want to make a time count-down timer then in this blog we will learn how to make this. A count-down timer is front end clock which shows time in decrement order. This is done by using javascript, So let's get started working on this:-
Step 1: Include the javascript js files and CSS file. To include these two files you need to write the code as below:-
<!-- Jquery countdown timer assets -->
<script type="text/javascript" src="<?php echo base_url();?>assets/js/jquery.countdownTimer.js"></script>
<link rel="stylesheet" type="text/css" href="<?php echo base_url();?>assets/css/jquery.countdownTimer.css" />
<!-- Jquery countdown timer assets -->
you can download CSS and js from the attachments at the bottom.
Step 2: Create the PHP to get the current date and the existing date of the product. Then we will compare two dates so that we can get number of hours and days between them. it's code will go like this:-
$datetime1 = new DateTime($value['expiry_date']);
$datetime2 = new DateTime(date("Y-m-d H:i:s"));
$interval = $datetime1->diff($datetime2);
$days = $interval->format('%a');
$hours = $interval->format('%h');
In the code above var $days is having the number of days indifference and var $hours show number of hours after days. Now we can start showing the countdown timer. And it's code will go like this:-
echo '<span class="orange_date"><i class="fa fa-angle-right"></i><b>'.$this->lang->line('Hours Remainig').' :</b> <span id="hm_timer'.$i.'"></span><img src = "'.base_url().'assets/images/timmer.png" class= "timmer" > </span>
<script>
$(function(){
$("#hm_timer'.$i++.'").countdowntimer({
hours : '.$interval->format('%h').',
minutes :'.$interval->format('%i').',
seconds :'.$interval->format('%s').',
size : "lg"
});
});
</script>';
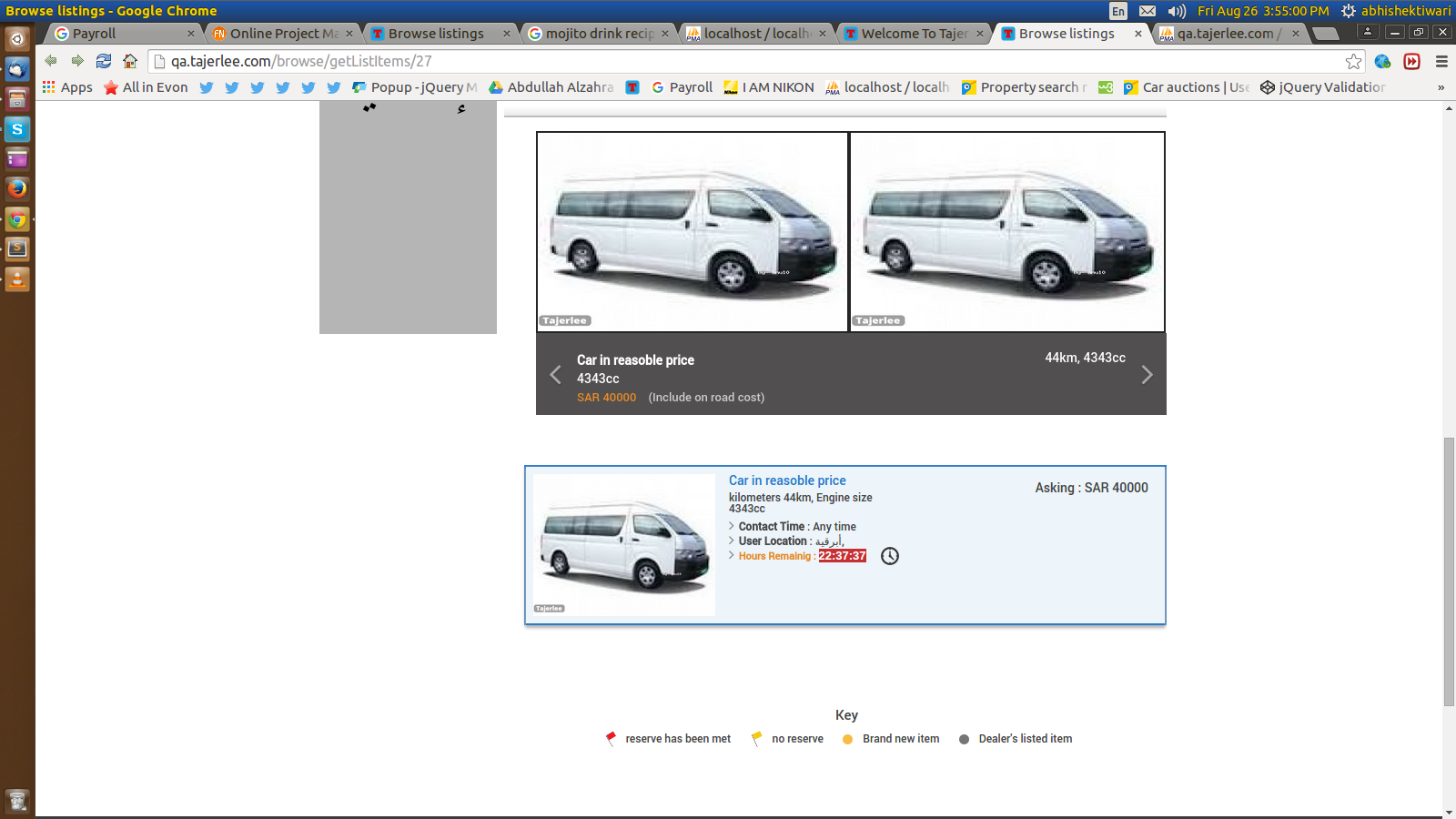
When you run this code the day's difference will start showing in date time format in clock form. The output of this is as shown in the figure below.

0 Comment(s)