In cakephp sometimes you need to show the thumbnails of many images and then on click you got to show the image in full using popup.
You can use modal for this.
Modal is a bootstrap html which is opened when you click on that particular image.
The trick here is to open the particular image in the popup to which you clicked on.
For this you have to give dynamic id of the image tag which you are clicking on and then you have to call that id in your jquery code.
<img src="whatever the path you are providing of your image in php" class="image" id="<?php $user['id']; ?>">
Here the id is given dynamically and will be different for every image.
data-toggle="modal" data-target="#myModal"
remember to give these two in your img.
Now paste this modal in your ctp below your body.
<div class="modal fade" id="myModal>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button> <h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<img src="" id="modal_id">
</div> <div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->

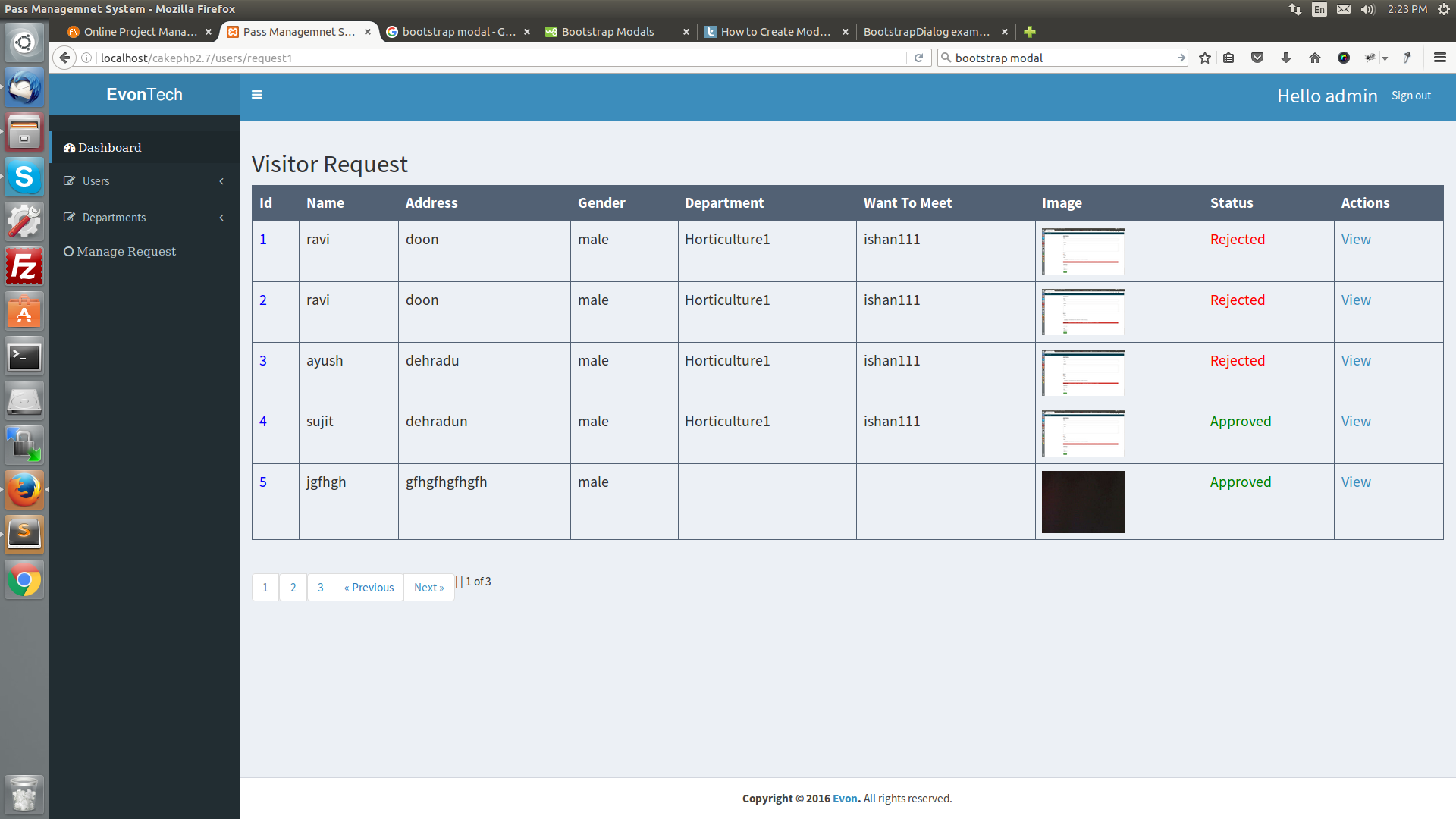
This is the image thumbnail on which ever image you will click it will show the pop up.
Now you have to write the jquery.
$(document).ready(function(){
$(".image").click(function(){
var id = $(this).attr("id"); // to get the dynamic id
var src = $("#"+id).attr("src");
$(".modal_id").attr("src", src);
$(".modal").show();
}),
});

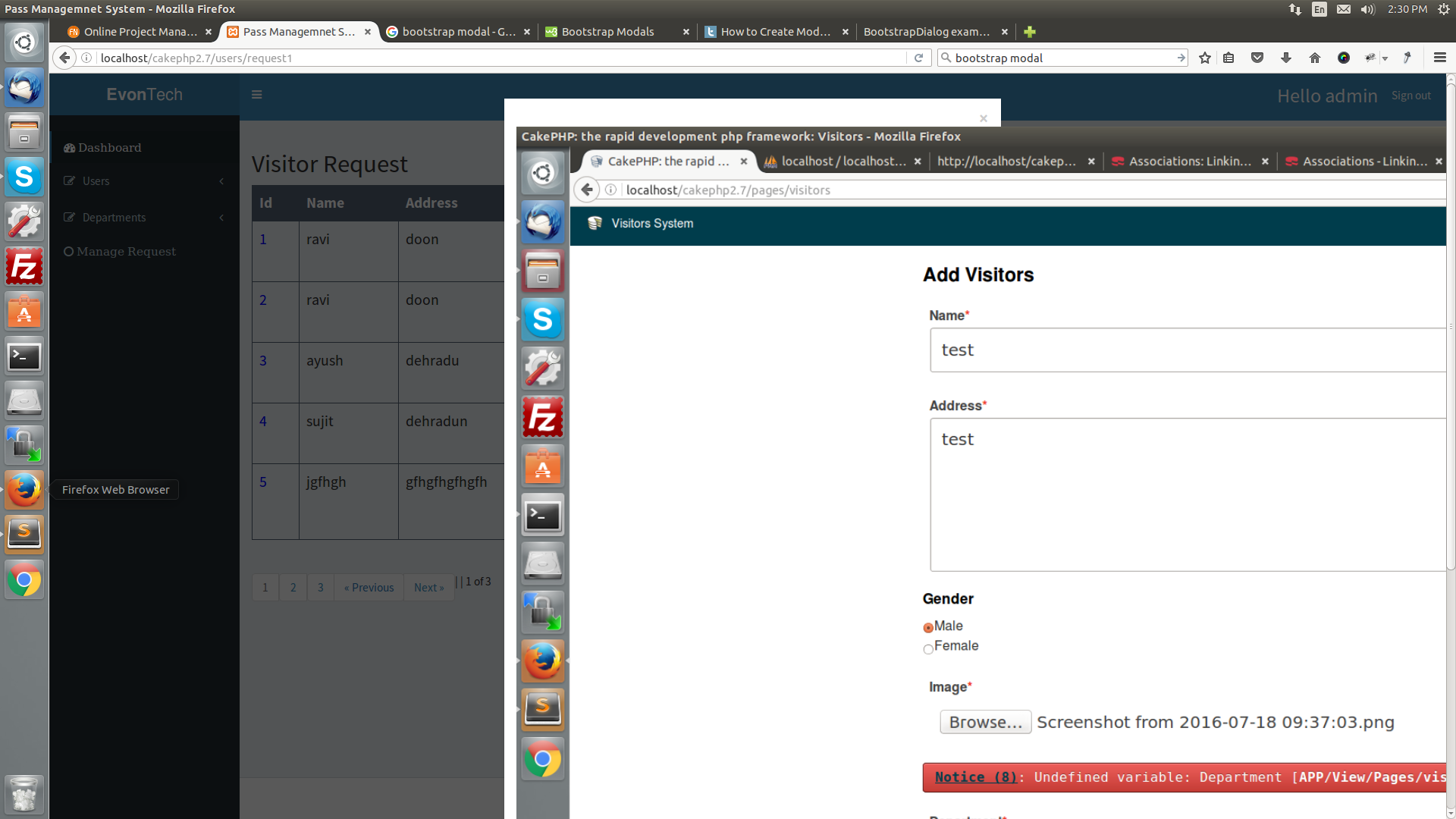
Like this, it will appear. The image is large so it showing at corner but you can adjust your model accordingly and your image size too.
In this. we will give the src of img tag of modal from the src that is found from the image you clicked.
0 Comment(s)