Whenever you open any website, you see an small icon or image on left side of the window tab, That small icon is called Favicon. If you have not noticed earlier,then just open any website and check.
For an example: open www.w3schools.com and see on the left side of tab.

See there is a small image “W3” in green colour,this is the favicon of w3schools website.
This is used to give your website a finished look.
So Now we'll see how it can be added in asp.net MVC application. If you are an asp.net MVC developer,then open a New Asp.net MVC website in visual studio.
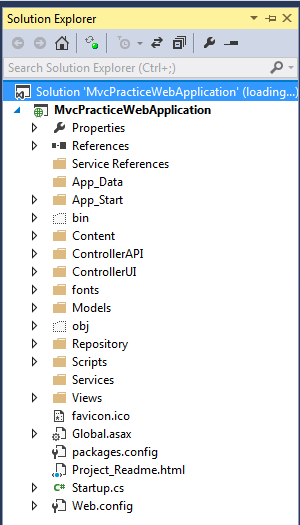
Then open your solution explorer, Here you'll get a default favicon.ico file in your project.

Now Go to the view and open your shared folder, you'll get a _Layout.cshtml page.Open it.
See the head part in _Layout.cshtml:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Styles.Render("~/Content/css")
Scripts.Render("~/bundles/modernizr")
</head>
The reference of the file favicon.ico is given in _layout.cshtml or in any of your master page.
Debug your application,See the image for reference:

you can see the blue and white colour small icon on the left side of a tab. This is default asp.net website favicon which is used by visual studio.
If you want to add a favicon in your website then you have to create a small icon first. Suppose you are having .jpg or .png image that you want to add as favicon, then first you need to convert that image in .ico format, otherwise, favicon will not work in some browsers.
Internet Explorer will not show the favicon if the image is in the .jpg or .png format.
I have used http://www.favicon.cc website to convert “flower.png” in .ico format.
Then add the image in a particular location as i have added in Content/Images folder.
Add the links in head part with particular image location in your application.
<head runat="server">
<title>My Website</title>
<link runat="server" rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
<link runat="server" rel="icon" href="favicon.ico" type="image/ico"/>
</head>
Two links are provided so that application can run with most of the browsers. For example,Firefox and chrome will work with either of the links but Internet explorer will work with rel=”shortcut icon”,so if you will use both the links then application will work in almost any browser.
As I have used the link in _Layout.cshtml page.
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/Content/Images/flowericon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
Scripts.Render("~/bundles/modernizr")
Scripts.Render("~/bundles/jqueryval")
</head>
Now when you'll run your application in any of the browser,Favicon will work.
1. Google Chrome Favicon

2. Mozila Firefox Favicon

3.Internet Explorer Favicon

4.Operamini Favicon

2 Comment(s)