"How to show multiple items in a textbox, using auto completion in Javascript"
In this article we will make a project that will select multiple items from the autocomplete list and display them in the textbox as tags using Javascript.
For acheiving this we will use a Jquery plugin, "jquery.tokeninput.js".
To download this plugin please click on the following link:
Download
Getting Started:
Step 1 :Now as you have downloaded the plugin, take the reference of this plugin and also the Jquery plugins in your project.
Example:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script src="Scripts/jquery.tokeninput.js"></script>
Note:- >Also take the reference of the css file which you will get along with the jquery.tokeninput plugin for better look and feel.
Step 2: Now take a button and a textbox with id "demo-input-local-exclude" and name "blah".
Example:
<input type="text" id="demo-input-local-exclude" name="blah" />
<input type="button" value="Submit" />
Step 3: Now write the following code in the document.ready() function:
$(document).ready(function()
{
$("input[type=button]").click(function ()
{
alert("Would submit: " + $(this).siblings("input[type=text]").val());
});
$("#demo-input-local").tokenInput([
{id: 7, name: "Ruby"},
{id: 11, name: "Python"},
{id: 13, name: "JavaScript"},
{id: 17, name: "ActionScript"},
{id: 19, name: "Scheme"},
{id: 23, name: "Lisp"},
{id: 29, name: "C#"},
{id: 31, name: "Fortran"},
{id: 37, name: "Visual Basic"},
{id: 41, name: "C"},
{id: 43, name: "C++"},
{id: 47, name: "Java"}
]);
});
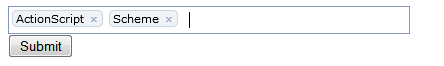
Step 4: Now run the code you will get the following output:

You can now select multiple options from the list, and also the list is autocomplete. Also when we click the Submit button we get the popup containing the ids of the selected option while the textbox shows the name. This is much useful for the cases where we require key, value pair.
In the above code you can see that there is a default list for making the textbox autocomplete,but if you wan't to get the data from the database then:
Rewrite the Step 3, make an ajax call and update the list as follows:
$(document).ready(function ()
{
$("input[type=button]").click(function ()
{
alert("Would submit: " + $(this).siblings("input[type=text]").val());
});
$.ajax({
type: 'POST',
url: 'WebService.asmx/GetData',
data: "",
contentType: 'application/json; charset=utf-8',
dataType: 'json',
success: function (data)
{
BindData(data.d);
}
});
function BindData(data)
{
$("#demo-input-local-exclude").tokenInput(data,
{
excludeCurrent: true
});
}
});
Now the list will be binded with the Ajax response, which contains the data retrieved from the Database.
Hope it helps..... Happy Coding !
0 Comment(s)