These are the several steps to structure a project in ASP.NET MVC using AngularJS.
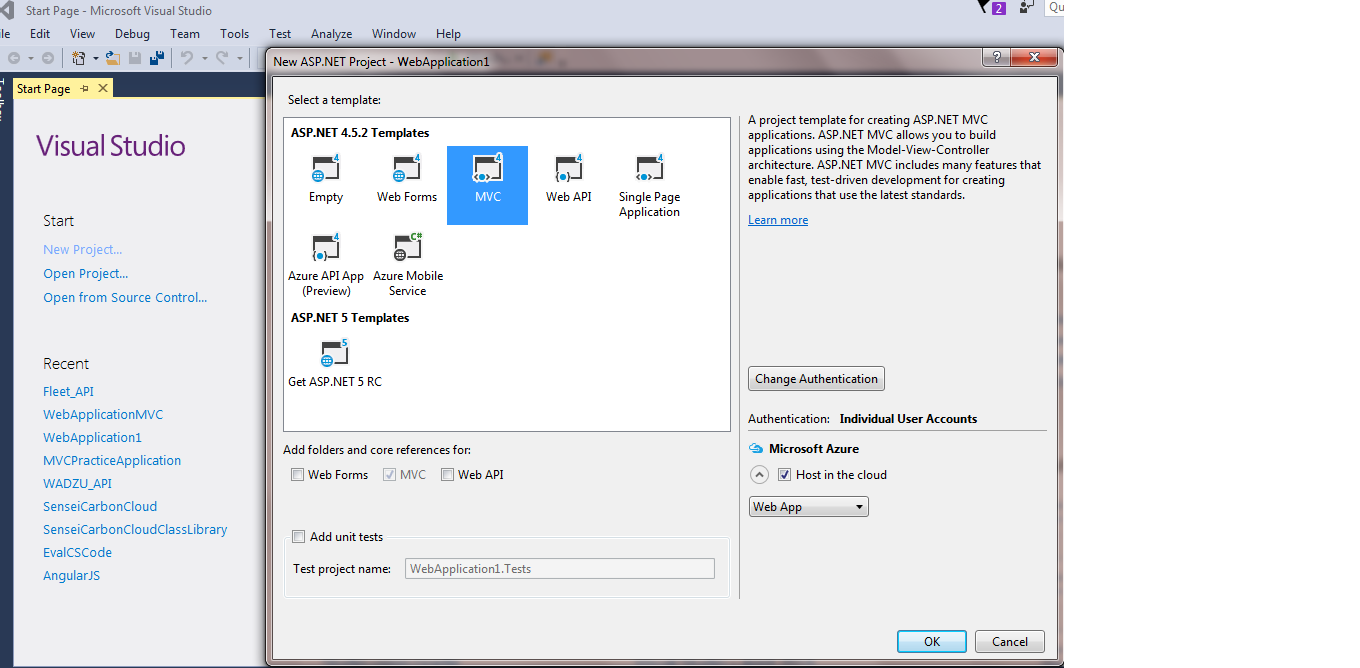
1. Open Visual Studio 2015 -> Select File New Project->Give Project Name->Select a template MVC->Unselect Host in the cloud -> Click Ok.

MVC project is created.
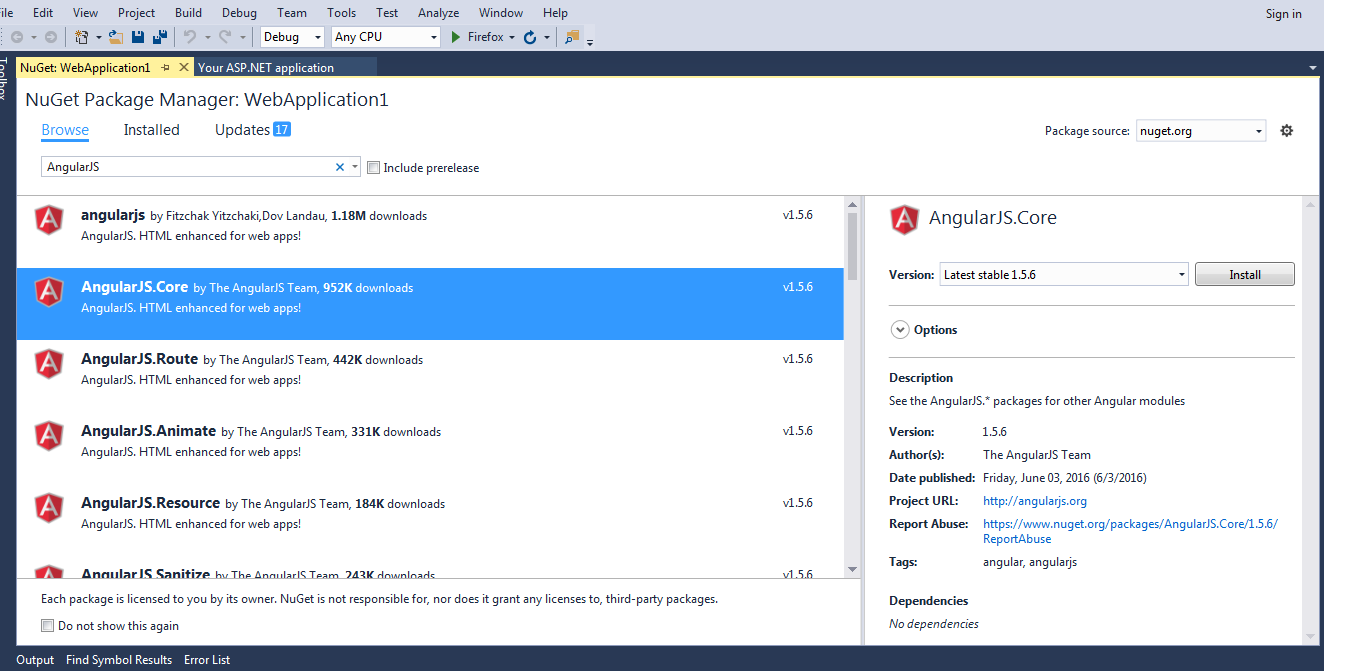
2. Adding Angular JS
Right Click on Project Name->Select Manage NuGet Packages->Click on Browse-> write AngularJS
Now install AngularJS.Core

After successful installation all required AngularJS file will be included in your script folder.
Now you can create your application using AngularJS
Here, below is the example of AngularJS:
<!doctype html>
<html ng-app>
<head>
<script src="~/Scripts/angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr />
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html>
Hope, this code will help you. Thanks
0 Comment(s)