Use of Locator mostly depend on your application under test.
There are different type of locators in Selenium:
- ID
- Name
- Link Text
- LinkText
- PartialLinkText
- Xpath
- CSS Selector
- ID : This is most common and efficient way of locating elements. For every element there are supposed to be a unique id.
Eg:- Navigate to https://www.quora.com/ Inspect the "Email" text box using Firebug and take note of its ID. In this case, the ID is "__w2_hqmQzwM_email"

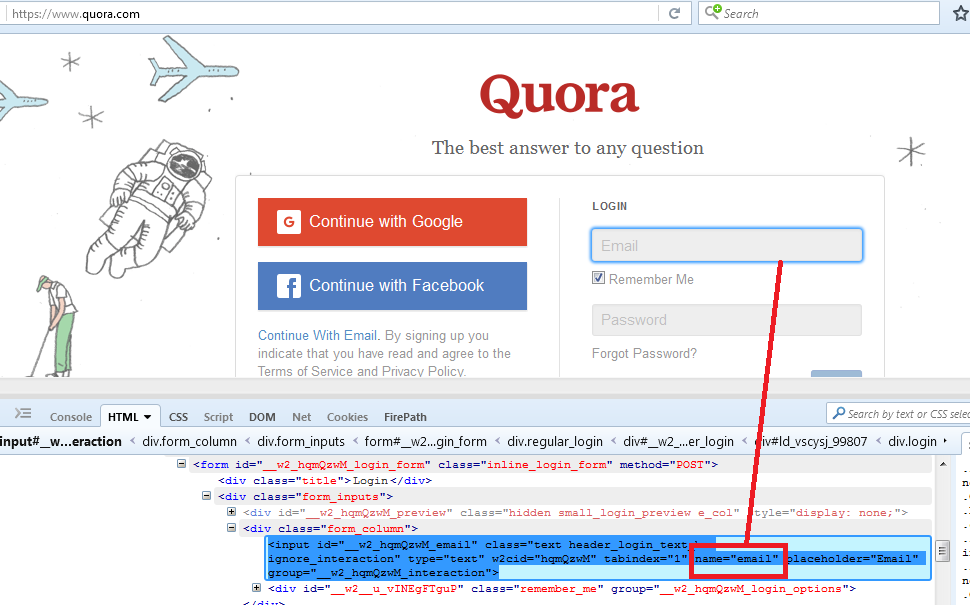
- Name : This is very similar to locating by id.In this we use "Name" prefix.
Eg:- Navigate to https://www.quora.com/ Inspect the "Email" text box using Firebug and take note of its ID. In this case, the Name is "email"

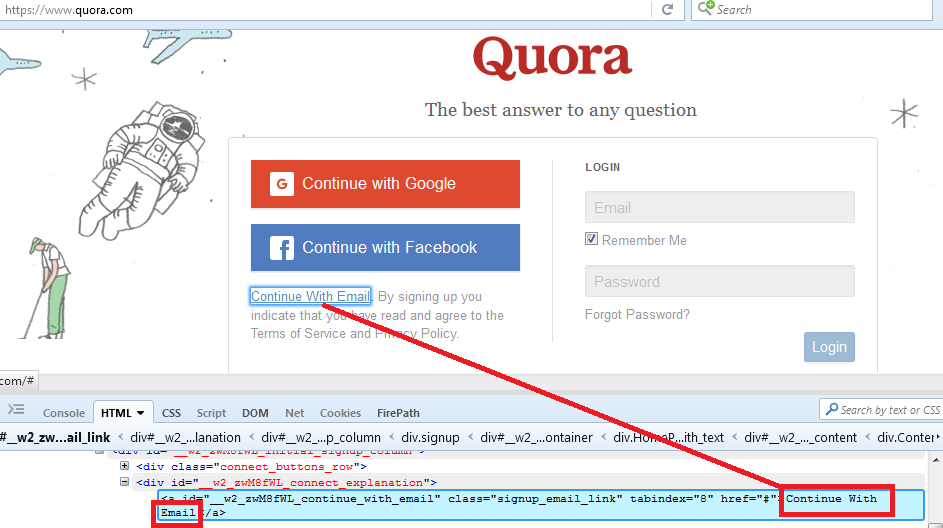
- Linktext : This locator applies only to hyperlink texts. But make sure there should be only one unique link on the web page. There will be multiple links with the same link text, in such cases Selenium will perform action on the first matching element with link.
Eg:- Using Firebug, inspect the "Continue With Email." link. The link text is found between and tags.

- Partial Linktext : This works in same way as LinkText. User can provide partial link text to locate the element.
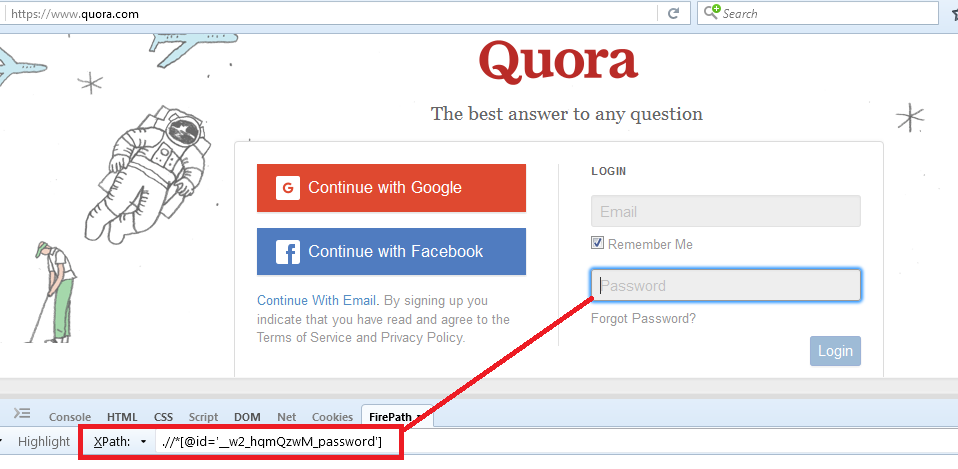
- Xpath:- XPath locators are very powerful and flexible and the main advantage of this is, we can locate the element without id, class and name.
Eg:-

- Class name : If your element includes class name then the option to locate element by class name is good but make sure that there should not be not multiple class with same name.
- Eg: driver.findElement(By. className ("ClassName”));
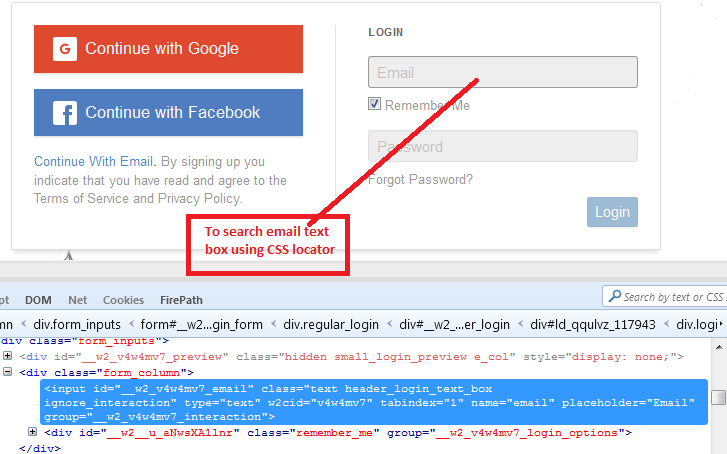
- Css : You should choose CSS locators as the best alternative when you don't have an option to choose id or Name. Main advantage of using CSS is it is more faster and simpler than Xpath.

- Eg:- css=input[type=text] \\\\ This syntax will find "input" tag node which contains "type=text" attribute.
0 Comment(s)