Hey there!
In this blog I’m going to tell you how to validate your username and password and how to match password to confirm password. Lot’s of websites now require registration, meaning that users need to be assigned a username and password.
Here are some simple steps to make the process more secure. It helps us to identify if we are entering the required information or not. This blog post will particularly deal with the form validation of username and password. Part of the registration process confirm that the user has entered a valid email address and entered password.
General Guidelines of Password Construction:
Use the password input type:
Instead of <input type="text">, use <input type="password"> characters in a password field which are masked (shown as asterisks or circles) snow that the contents of that field need to be secured. The password won't appear on the screen as you type and most browsers also won't 'remember' the values entered in password fields as they do with other form elements.
Confirm password input:
confirm password field is necessary to include when creating a password. the password input type not clearly expressed or easily understood the text typed. The simplest way to do this is to have the password entered twice and then check that they are identical. you should let the user confirm that they haven't made a mistake.
Don't autofill passwords where confirmation is required. Chrome is ignoring [autocomplete=off] to input[type=password]. We need to set [autocomplete=off] never suggest auto-completion.
The problem here is that when you create the account you’re making the password visible in the browser cache, proxy, etc. For security a password should never be displayed in HTML or sent by email.
strong' passwords:
If you're concerned about security we saw most of the website some policy on what constitutes a valid password. Some common restrictions are:
-
Set minimum length of the password (at least n character).
-
Combination of Uppercase and lowercase (at least one upper and lower) character.
-
Contain at least one or more digits( for example 0-9 ).
-
Contain at least one special character (for example, !$%^&*()_+|~-=\`{}[]:";'<>?,/).
-
Not related to other user data . username, address must be unique.
HTML:
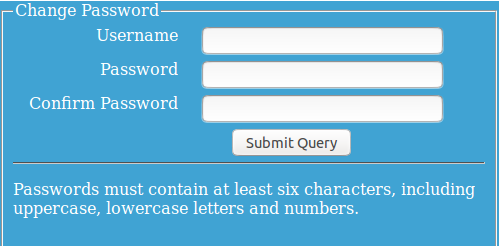
The code given below will create a form has three input fields by name: username. Pwd1, pwd2. There is created a submit button when the form is submitted the checkForm script parses the input values and returns either true or false. If a true value returns the user register successful and a false value is returned then the form submission is cancelled and warning message will be shown on the screen.
<div class="parent">
<form onsubmit="return (checkForm(this) && false);" action="/javascript/validate-password/" method="POST">
<fieldset>
<legend>Change Password</legend>
<div>
<label>Username</label>
<span>
<input type="text" name="username">
</span>
<label>Password</label>
<span>
<input type="password" name="pwd1">
</span>
<label>Confirm Password</label>
<span>
<input type="password" name="pwd2">
</span>
<span>
<input type="submit" class="submit">
</span>
<hr class="clearfix">
</div>
<p>Passwords must contain at least six characters, including uppercase, lowercase letters and numbers.</p>
</fieldset>
</form>
</div>
CSS:
There CSS given below is a general CSS. It makes the form layout with much styling.
<style type="text/css">
.parent{
width:500px;
margin:auto;
background:#40A3D3;
color:#fff;
}
label{
width: 35%;
float: left;
text-align: right;
margin-bottom: 15px;
}
span{
width: 60%;
float: right;
text-align: left;
margin-bottom: 5px;
}
.clearfix{
clear:both;
display:block;
width:100%
}
input {
width: 80%;
}
.submit{
width: auto;
margin-left: 30px;
}
</style>
JavaScript:
Here, in the code given below, a check is made depicting if the input field (username, password and then confirm password) is blank or not. If some value has been entered, the entered input is compared to the specified regular format expression. For example:
re = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])\w{6,}$/;
The \w is shorthand for 'any letter, number or the underscore character' and \d is shorthand for [0-9]);
Code to test each requirement individually and present different error messages condition given below in code (for example: username and password shouldn’t be match, password or conform password should be match, etc…).
If anything is not entered or the input doesn't match the regular expression then warning message will be shown on the screen. The routine stops the form, from submitting by returning a false value and the focus is moved to the relevant form field.
If all tests are passed, then a value of true is returned which enables the form to be submitted.
The below code shows, how to implements this.
<script type="text/javascript">
function checkForm(form)
{
if(form.username.value == "") {
alert("Error: Username cannot be blank!");
form.username.focus();
return false;
}
// regular expression to match required string format
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("Error: Username must contain only letters, numbers and underscores!");
form.username.focus();
return false;
}
//compare both password field value
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("Error: Password must contain at least six characters!");
form.pwd1.focus();
return false;
}
//compare username and password if both are same generate error
if(form.pwd1.value == form.username.value) {
alert("Error: Password must be different from Username!");
form.pwd1.focus();
return false;
}
// regular expression to match required at least one numeric value in passord field
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("Error: password must contain at least one number (0-9)!");
form.pwd1.focus();
return false;
}
// regular expression to match required at least one lowercase letter in passord field
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("Error: password must contain at least one lowercase letter (a-z)!");
form.pwd1.focus();
return false;
}
// regular expression to match required at least one uppercase letter in passord field
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("Error: password must contain at least one uppercase letter (A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("Error: Please check that you've entered and confirmed your password!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
Output:
See the live demo at hare: http://codepen.io/anon/pen/qaEJBZ

0 Comment(s)