-
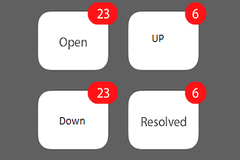
Please help to design the layout with attached image in Android
over 10 years ago
-
over 10 years ago
Create a shape in drawable folder like
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="10dip"/> <solid android:color="#F00" /> <stroke android:width="2dip" android:color="#FFF" /> <padding android:left="5dip" android:right="5dip" android:top="5dip" android:bottom="5dip" /> </shape>Now create a Text view in your xml file and set its background to the above shape created.
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="10" android:textColor="#FFF" android:textSize="16sp" android:textStyle="bold" android:background="@drawable/badge_circle"/>
This will give the effect of text view with red color background now set this to the corner of any view like button or text etc.
EX.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/myButton" android:layout_width="65dip" android:layout_height="65dip"/> <TextView android:id="@+id/textOne" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@id/myButton" android:layout_alignRight="@id/myButton" android:text="10" android:textColor="#FFF" android:textSize="16sp" android:textStyle="bold" android:background="@drawable/badge_circle"/> </RelativeLayout>Please replace _ with _ from the code, also If answers is helpful please mark the answer correct ! Happy coding :)
-
-
over 10 years ago
Add rounder corners to both textview
<FrameLayout android:id="@+id/profile_pic_frame" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_gravity="center_horizontal"> <TextView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/profile_image" android:layout_width="110dp" android:layout_height="110dp" android:layout_marginTop="@dimen/dp_20" android:src="@drawable/default_profile_photo" android:background="@android:color/black" /> <TextView android:id="@+id/img_driver_signup_select_image" android:layout_width="40dp" android:layout_height="40dp" android:textColor="@android:color/white" android:text="5" android:gravity="center" android:layout_gravity="top|end|right" android:background="@android:color/holo_red_dark"></TextView> </FrameLayout> -





2 Answer(s)