This blog will explain how the MVC lifecycle works to provide a response to the user's browser. We run our MVC application in the browser and see the rendered view, So we will understand how actually that user request is able to get the response in MVC framework.
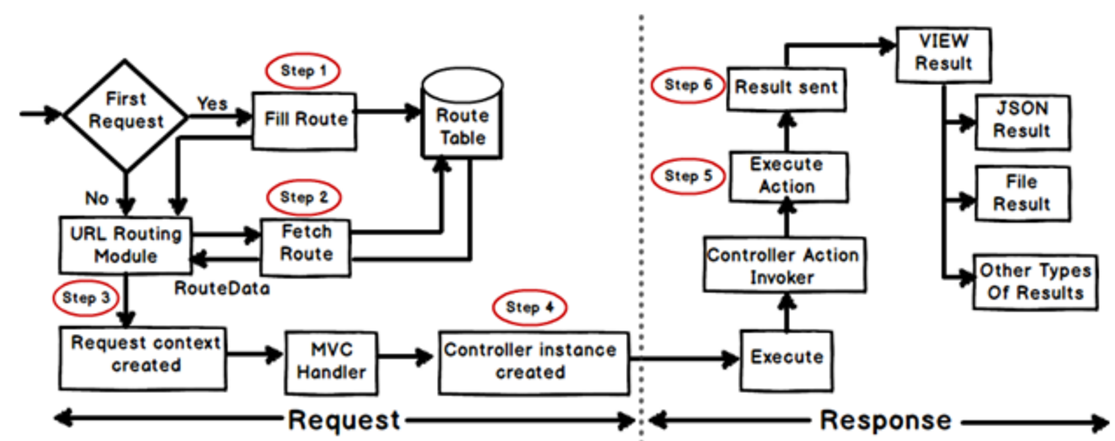
First, See the image for reference:

STEP1: For rendering the respecting view in the browser, First User enters the URL in the browser and request it to get the response .
STEP2: Next Routing is done which is a way of matching the given URL entered by the user.
MVC maintains a RouteTable which is always empty at very first request of your application.
According to the URL entered by the user, UrlRoutingModule retrieves the Routedata from RouteTable which is filled by ApplicationStart event.
UrlRoutingModule takes that RouteData and creates RequestContext Object to the corresponding MVC handler and creates the instance of respective controller and action method.
See the image for Routing reference:

In your application, you can go to App_Start folder and check Route.config file. you'll get the following code.
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
Here, routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); will ignore the path for .axd and request will not be processed and error 404 http not found error will be displayed.
routes.Maproute will match requested browser's URL and forward the request to its respective controller and method.
STEP3:
Controllers: controller is like a container in MVC which contains all the action methods which are required to render the result. Routing Framework call all these methods to process the request. Controller is a class which consists of all the ActionResult methods in its application.
For an example: Check the HomeController Class in your Controllers/HomeController
using System.Web.Mvc;
namespace MvcPracticeWebApplication.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
Controller Actions: Controller Actions play the main role in controller classes as routing framework find the URL and matches the respective action method in that controller.
In above example, there are three actions: Index, About, Contact.
For example, if the user will request for “Home/Index” page then routing framework will first look for home controller and find the index method to render the respective view.
ActionResult: ActionResult return the values what the controller needs to tell the MVC framework, What should do next and how to do that.
In above example: ActionResult is returning viewresult for index,about and contact page.
There are different kinds of actionresult:
1.View(): It will Return a ViewResult to render a view in the application.
2.Json(): It will Return a JsonResult to render it in JavaScript Object.
For Example: return Json("Error", JsonRequestBehavior.AllowGet);
3.PartialView(): It will Return a PartialViewResult to render the content of a Partialview
4.RedirectToAction(): The framework dynamically determines the external URL by querying the routing engine.
For example: return RedirectToAction("InsertStudentSubject");
It will find the InsertStudentSubject ActionResult in the same controller and redirect to its action to render the particular view or to perform the particular functionality.
STEP4:
Views: Actionmethods return different kind of formatted data, it can be a text string, a binary file or a Json formatted data. Main Action Result is the ViewResult, that renders the viewresult and returns an HTML page to the browser.
0 Comment(s)