In this blog,we will learn to create a simple angularjs application using Dotnet Framework.So Let's start to implement it step by step.
1.Open Visual Studio and Create a New MVC project.

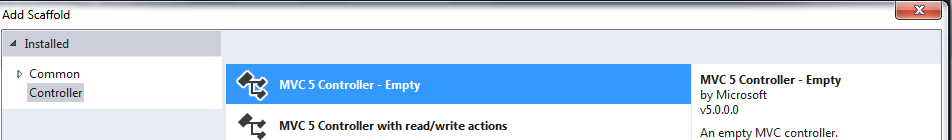
2.Now create a MVC5 Empty Controller as I have created a studentController.

Note:adding a controller will automatically create a folder with the same name in the Views folder.So user will get all the corresponding views of newly added controller in that folder.
3.We will create an action method in the controller.
public class StudentController : Controller
{
// GET: Student
public ActionResult Index()
{
return View();
}
}
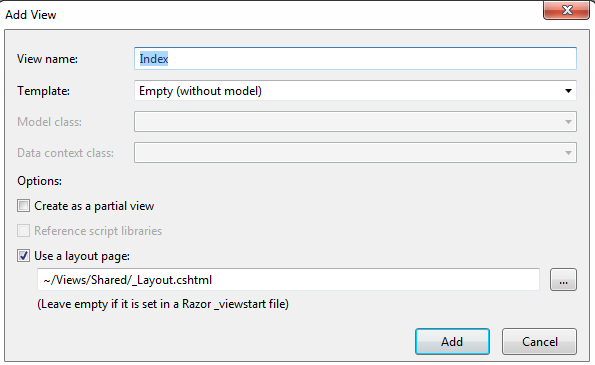
4.Now Right click on the action method Index and add a view with the available layout in the shared folder.

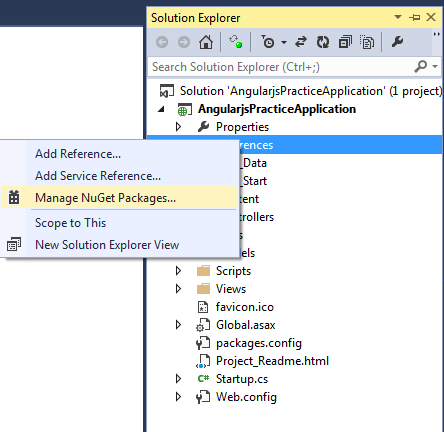
5.Now To implement Angualrjs in asp.net mvc, we will add angularjs library thorugh Nuget Package Manager.

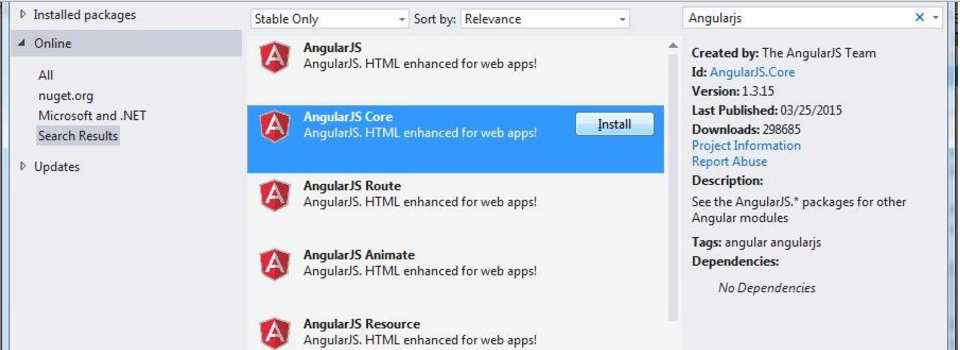
Then Search Angularjs and install it,as in my demo only angular core features are required so I have installed angularjs core.

When AngularJs will be installed then you will get some angularjs files in your scripts folder.

6.Now you have to provide the reference of angularjs in your application.
So In App_Start folder,Open Bundle.config and include angularjs script in bundle.
bundles.Add(new ScriptBundle("~/bundles/angular").Include(
"~/Scripts/angular.js",
"~/Scripts/angular-mocks.js"));
7.Now add this bundle in _Layout.cshtml,so that Views which will use this layout they will automatically able to implement angularjs. It will be added after bootstrap and before render.section.
@Scripts.Render("~/bundles/angular")
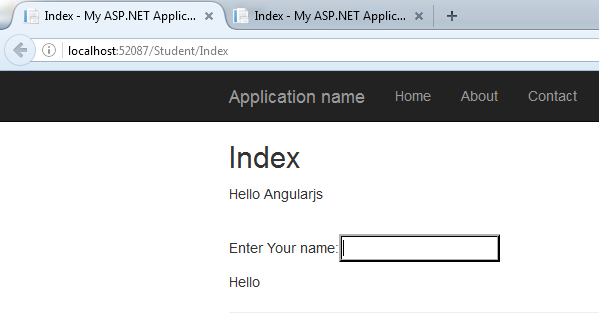
8.Now go to the view Index and write your html using AngularJs
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
<div ng-app>
<p>{{"Hello" + " " + "Angularjs"}}</p>
<br />
<p>Enter Your name:<input type="text" ng-model="name" style="border:ridge" /> </p>
<p>Hello <span ng-bind="name"></span></p>
</div>
In this view ng-app,ng-model and ng-bind are the directives of angularjs.
Ng-app:this directive will define angularjs and link your application to html.
ng-model: this directive binds the value with html input controls as we can see we have used input type text.
ng-bind:this directive binds the value with html tag as we are using paragraph tag.
Now Debug your application and see the result:Type your name in input field and see the result.

0 Comment(s)