In angular material there are two directives one is md-tabs and another is md-tab. md-tabs is the container to group md-tab. md-tabs contains the collection of tabs while md-tab is for single tab.So these directives are used to display tabs in your application. On tab selection we can display different content. the content is displayed with dynamic height, according to the context height is automatically changed.
There are some attributes of md-tabs and md-tab:
md-selected: It will provide the index of selected index.
md-align-tabs: This attribute is used to show the position of tab. it can be bottom or top. The default position is always top.
md-dynamic-height: If this attribute is enabled, then the size of the selected tab is streched according to the content.
md-autoselect: Tab will be automatically selected when the page is loaded initially.
label:To specify any string in your tab label.
ng-disabled: If this attribute is with any tab then tab selection will be disabled.
For example: In this example, there are four tabs and each tab is showing different content.According to content height is stretched.
Below is the html/cshtml file of the application.
<div ng-cloak="" ng-app="AngularApp">
<div>
<md-tabs md-dynamic-height>
<md-tab label="Info">
<div class="md-padding">
<h1>Info Tab</h1>
<p>In sodales pretium ultrices. Maecenas lectus est, sollicitudin consectetur felis nec, feugiat ultricies mi.</p>
</div>
</md-tab>
<md-tab label="Invitee">
<div class="md-padding">
<h1>Invitee Tab</h1>
<p> Etiam consequat aliquam cursus. In sodales pretium ultrices. Maecenas lectus est, sollicitudin consectetur felis nec, feugiat ultricies mi. Aliquam erat volutpat. Nam placerat, tortor in ultrices porttitor, orci enim rutrum enim, vel tempor sapien arcu a tellus. Vivamus convallis sodales ante varius gravida. Curabitur a purus vel augue ultrices ultricies id a nisl. </p>
<p>Etiam in tempor tortor. Vivamus faucibus egestas enim, at convallis diam pulvinar vel. Cras ac orci eget nisi maximus cursus. Nunc urna libero, viverra sit amet nisl at, hendrerit tempor turpis. Maecenas facilisis convallis mi vel tempor.</p>
<p>Morbi eget congue risus, quis rhoncus quam. Suspendisse vitae hendrerit erat, at posuere mi. Cras eu fermentum nunc. Sed id ante eu orci commodo volutpat non ac est.</p>
</div>
</md-tab>
<md-tab label="Announcemnet">
<div class="md-padding">
<h1>Announcemnet Tab</h1>
<p> Suspendisse vitae hendrerit erat, at posuere mi. Cras eu fermentum nunc. Sed id ante eu orci commodo volutpat non ac est. Praesent ligula diam, congue eu enim scelerisque, finibus commodo lectus.</p>
</div>
</md-tab>
<md-tab label="Schedules">
<div class="md-padding">
<h1>Schedules Tab</h1>
<p> Praesent ligula diam, congue eu enim scelerisque, finibus commodo lectus.</p>
</div>
</md-tab>
</md-tabs>
</div>
</div>
JS File: In js file, you need to include your angular module.
angular.module('AngularApp',['ngMaterial']);
Refer the screenshot:
FIRST TAB SELECTION:

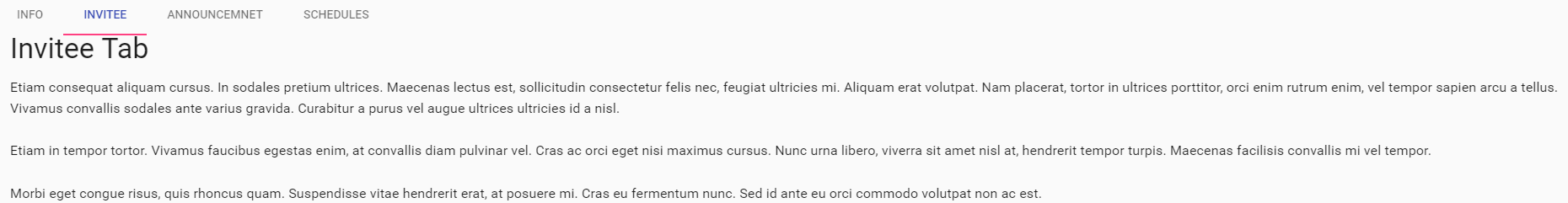
SECOND TAB SELECTION:

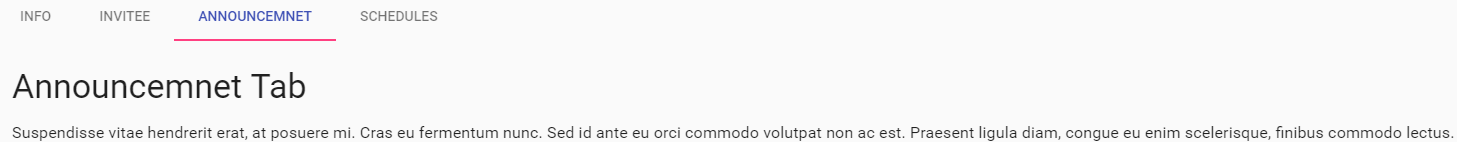
THIRD TAB SELECTION:

0 Comment(s)