Basically tooltip is a element in which we can display extra information about something i.e When you hover that element with your mouse pointer and that little content will be displayed in small box.That little content box position can be at bottom,right,left and top.
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Tooltip - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<p>
<label for="name">Your name:</label>
<input id="name" title="We ask for your age only for statistical purposes.">
</p>
</body>
</html>
In above example i have included style.css , jquery library and jquery ui library. In which css is already predefined of tooltip boxes.
<script>
$( function() {
$( document ).tooltip();
} );
</script>
In above script i have instantiate tooltip function, without this function tooltip box will not be displayed.
<style>
label {
display: inline-block;
width: 5em;
}
</style>
And above css is optional, i have done this for my file.
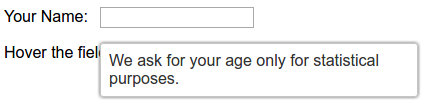
Output :

in above output you can see clearly on hover tooltip box has been displayed.
0 Comment(s)