Validation group in asp.net helps to validate controls in a group. we can define any number of validation group on a page as per requirement. Each validation group will work independently than other. We set a ValidationGroup property with the same name to all the controls that you want to group and validate on button click.
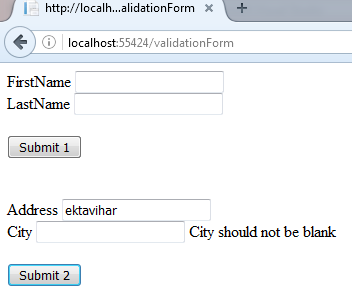
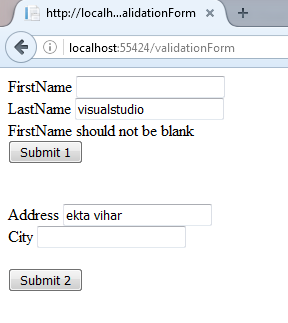
For Example: Here, four textboxes are added. First two textboxes are grouped in a validationgroup named FIRST and other two are grouped in other validationgroup named SECOND. Both will work independently on button click. When we click on First Submit then first two textboxes are validated and on clicking second submit address and city textboxes are validated because it exists in the same group.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="validationForm.aspx.cs" Inherits="WebApplication3.validationForm" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<label id="lblFname">FirstName</label>
<asp:TextBox ID="txtFname" Runat="server" ValidationGroup="First"></asp:TextBox><br />
<label id="lblLname">LastName</label>
<asp:TextBox ID="txtLname" Runat="server" ValidationGroup="First"></asp:TextBox><br />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" Runat="server" ValidationGroup="First"
ErrorMessage="FirstName should not be blank" ControlToValidate="txtFname"></asp:RequiredFieldValidator>
<br />
<asp:Button ID="FirstSubmit" Runat="server" ValidationGroup="First" Text="FirstSubmit" />
</div>
<br />
<br />
<div>
<label id="lblAddress">Address</label>
<asp:TextBox ID="txtAddress" Runat="server" ValidationGroup="Second"></asp:TextBox>
<br />
<label id="lblCity">City</label>
<asp:TextBox ID="txtCity" Runat="server" ValidationGroup="Second"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" Runat="server" ErrorMessage=" City should not be blank"
ControlToValidate="txtCity" ValidationGroup="Second">
</asp:RequiredFieldValidator>
<br />
<br />
<asp:Button ID="SecondSubmit" Runat="server" ValidationGroup="Second" Text="SecondSubmit" />
</div>
</form>
</body>
</html>
Refer the screenshot:


0 Comment(s)