Different kind of content is hold by wordpress. From that content a single item is known as post, in spite of the fact that post is also post type in a particular place all the post are placed i.e. it resides in the wp_post data table, by post_type column they are seperated.
There are five post sorts that are promptly accessible to clients or inside utilized by the WordPress :
- Post
- Page
- Attachment
- Revision
- Nav Menu
The user can create their own custom post and can call them wherever they want. For example if you are running a shopping website, then you would probably want to create a shopping post type. This post type have diverse custom fields and even its own particular custom class structure. Other examples of post types are: Portfolio, News, Projects etc.

It is upto the user that they can add any type of content in WordPress posts and sort them accordingly with the categories and tags, but sometimes this is not required.
Creating a custom post type manually
add_action( 'init', 'codex_Slider_init' );
/**
* Register a Slider post type.
*
* @link http://codex.wordpress.org/Function_Reference/register_post_type
*/
function codex_Slider_init() {
$labels = array(
'name' => _x( 'Sliders', 'post type general name', 'your-plugin-textdomain' ),
'singular_name' => _x( 'Slider', 'post type singular name', 'your-plugin-textdomain' ),
'menu_name' => _x( 'Sliders', 'admin menu', 'your-plugin-textdomain' ),
'name_admin_bar' => _x( 'Slider', 'add new on admin bar', 'your-plugin-textdomain' ),
'add_new' => _x( 'Add New', 'Slider', 'your-plugin-textdomain' ),
'add_new_item' => __( 'Add New Slider', 'your-plugin-textdomain' ),
'new_item' => __( 'New Slider', 'your-plugin-textdomain' ),
'edit_item' => __( 'Edit Slider', 'your-plugin-textdomain' ),
'view_item' => __( 'View Slider', 'your-plugin-textdomain' ),
'all_items' => __( 'All Sliders', 'your-plugin-textdomain' ),
'search_items' => __( 'Search Sliders', 'your-plugin-textdomain' ),
'parent_item_colon' => __( 'Parent Sliders:', 'your-plugin-textdomain' ),
'not_found' => __( 'No Sliders found.', 'your-plugin-textdomain' ),
'not_found_in_trash' => __( 'No Sliders found in Trash.', 'your-plugin-textdomain' )
);
$args = array(
'labels' => $labels,
'description' => __( 'Description.', 'your-plugin-textdomain' ),
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'slider' ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'slider', $args );
}
We can add more options to the custom post type. So by adding more options to the custom post type it will add features in it.
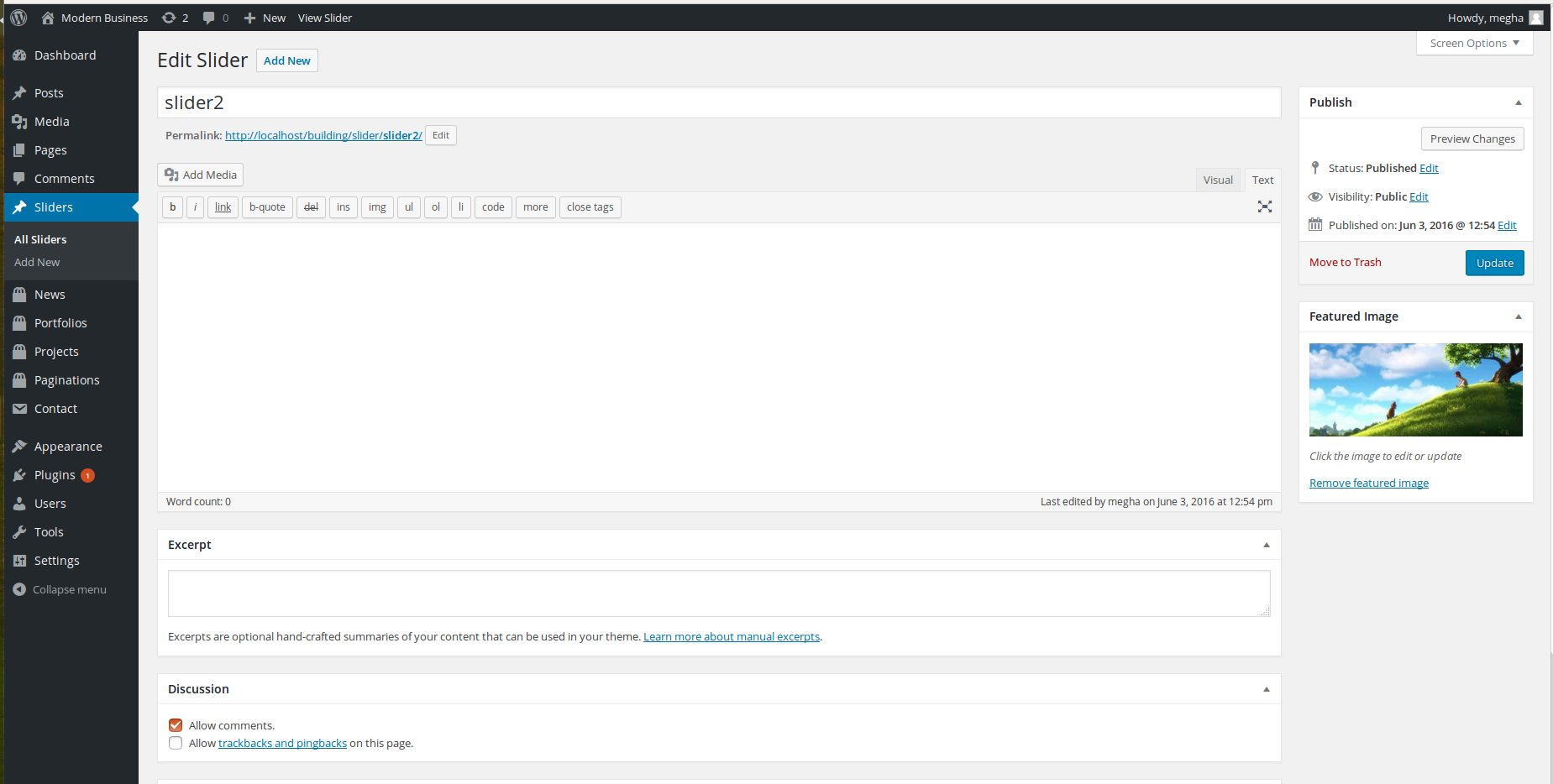
Displaying custom post type to the site
We can display our custom post types with the help of wordpress. By adding couple of things into your new custom post sort, we need to show those its in our site.
<?php
$args = [
'post_type' => 'slider',
'posts_per_page' => 3
];
$query = new WP_Query($args);
if($query->have_posts())
{
$i = 0;
while($query->have_posts())
{
$query->the_post();
$thumb = wp_get_attachment_image_src( get_post_thumbnail_id($post->id), 'full' );
?>
<div class="item <?php if($i == 0) {echo "active";} ?>">
<div class="fill"><img src="<?php echo $thumb[0]; ?>" /></div>
<div class="carousel-caption">
<h2><?php echo get_the_title(); ?></h2>
</div>
</div>
<?php
$i++;
}
}
wp_reset_postdata();
?>
0 Comment(s)