In angular material,If you want to display any unobtrusive alert on your GUI part to the users,then it provides Toast for designers. Toast is a term which is used to show alert in angular material and we use $mdToast service to display these toast.
$mdToast is a service in angular material which works same as 'Alert' in javascript. An alert can be shown to the user after performing any action. This is like a successful confirmation message that can be shown to the user at the same time.
See the example given below,there are two buttons one for simple Toast and other is Toast with action.
Simple Toast just display a message to the user and after few no. of miliseconds you want,it will hide. So we can define hide delay time as well. Secondly other is Toast with action that displays message and action as well. When you click on that action you can perform any activity via that.
see the html part:
<div ng-controller="AppCtrl" layout="column" ng-app="MyApp">
<div layout="row" layout-align="space-around">
<md-button class="md-warn md-raised" ng-click="showSimpleToast()">
Toast
</md-button>
<md-button class="md-primary md-raised" ng-click="showActionToast()">
Toast With Action
</md-button>
</div>
</div>
see the javascript part:
angular.module('MyApp',['ngMaterial'])
.controller('AppCtrl', function($scope, $mdToast) {
$scope.showSimpleToast = function() {
$mdToast.show(
$mdToast.simple()
.textContent('Toast is successfully loaded!')
.position('bottom right')
.hideDelay(3000)
);
};
$scope.showActionToast = function() {
var toast = $mdToast.simple()
.textContent('Toast with action is successfully loaded!')
.action('Delete')
.highlightAction(true)
.highlightClass('md-accent')
.position('bottom right');
$mdToast.show(toast).then(function(response) {
if ( response == 'ok' ) {
alert('You clicked the \'Delete\' action.');
}
});
};
})
see the result:
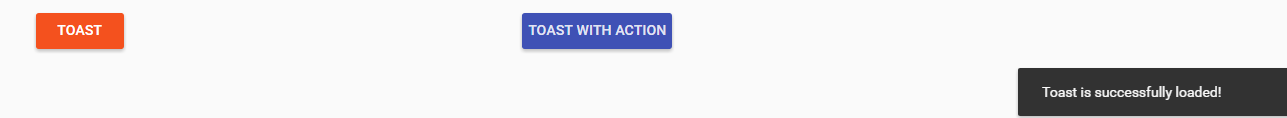
1)Simple toast

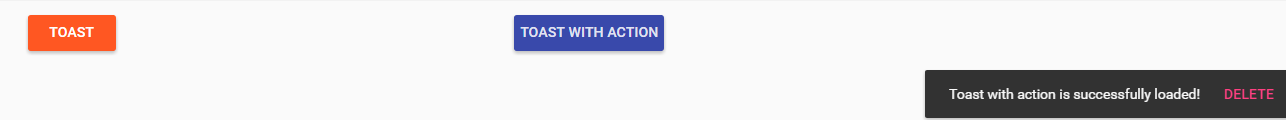
2) Toast with action:

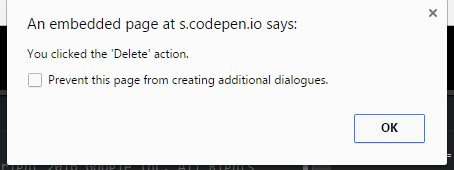
when you'll click on this delete action, an alert is displayed here.

0 Comment(s)