ASP.NET: How to use SelectedIndexChanged with DropDownList?
SelectedIndexChanged is an event which is fired whenever selected item changes in web server controls like DropDownList, Combobox etc. To handle SelectedIndexChanged event a corresponding event handler is created in the application. We use this event handler for implementing various task which needs to be performed on change of selected item in server control.
Example of SelectedIndexChanged in DropDownList:-
A DropDownList is a collection of items from which a single item is selected. Whenever user changes selection on DropDownList items, SelectedIndexChanged event is fired. AutoPostBack property of DropDownList control is set to true for automatic post selection to server whenever change in selection on DropDownList items occur.
Program to demonstrate use of SelectedIndexChanged with DropDownList:
DropDownSelectedIndexChanged.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DropDownSelectedIndexChanged.aspx.cs" Inherits="RegistrationForm.DropDown" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="formDropDown" runat="server">
<div>
<asp:Label Text="Select State: " runat="server"></asp:Label>
<asp:DropDownList ID="ddlSelectinfo" OnSelectedIndexChanged="selectinfo_SelectedIndexChanged" AutoPostBack="true" runat="server">
</asp:DropDownList>
</div>
<div>
<asp:Label Text="Selected State: " runat="server"></asp:Label>
<asp:TextBox ID="txtSelectinfovalue" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
DropDownSelectedIndexChanged.aspx.cs
using System;
using System.Collections.Generic;
using System.Web;
namespace RegistrationForm
{
public partial class DropDown : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDropDownList();
}
}
protected void BindDropDownList()
{
Dictionary<string, string> list = new Dictionary<string, string>();
list.Add("select option", "-1");
list.Add("Uttarakhand", "1");
list.Add("Delhi", "2");
list.Add("Uttar Pradesh", "3");
list.Add("Assam", "4");
list.Add("Bihar", "5");
ddlSelectinfo.DataSource = list;
ddlSelectinfo.DataTextField = "key";
ddlSelectinfo.DataValueField = "value";
ddlSelectinfo.DataBind();
}
protected void selectinfo_SelectedIndexChanged(object sender, EventArgs e)
{
txtSelectinfovalue.Text = ddlSelectinfo.SelectedItem.Text;
}
}
}
Output:

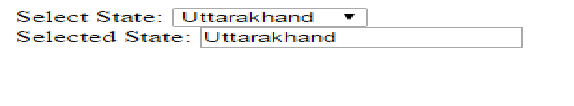
Whenever user changes selection on DropDownList items, SelectedIndexChanged event is fired, then output is:-

0 Comment(s)