ASP.NET MVC Areas with example
The organization of models, views and controllers into separate functional areas of the application is referred to as MVC areas. The concept of MVC areas was introduced in MVC2. Whenever MVC area is defined, a separate folder structure is created which allows to have separate models,views and controllers. MVC areas is useful in large web application where it is difficult to manage models,views and controllers as they have single set of folders. With MVC areas multiple developers can work on same web application without interfering with one another.
Registering Area
To work with areas, one has to register the areas. The areas registration is done in Application_Start method in Global.asax as shown below :-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace Employee_Management_System
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); //Registration of all application Areas
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
The areas registration is on the top within Application_Start method in Global.asax so that all the settings,routes and filters registered after areas will also apply on areas.
Following are the steps to create an Area in ASP.NET MVC application :-
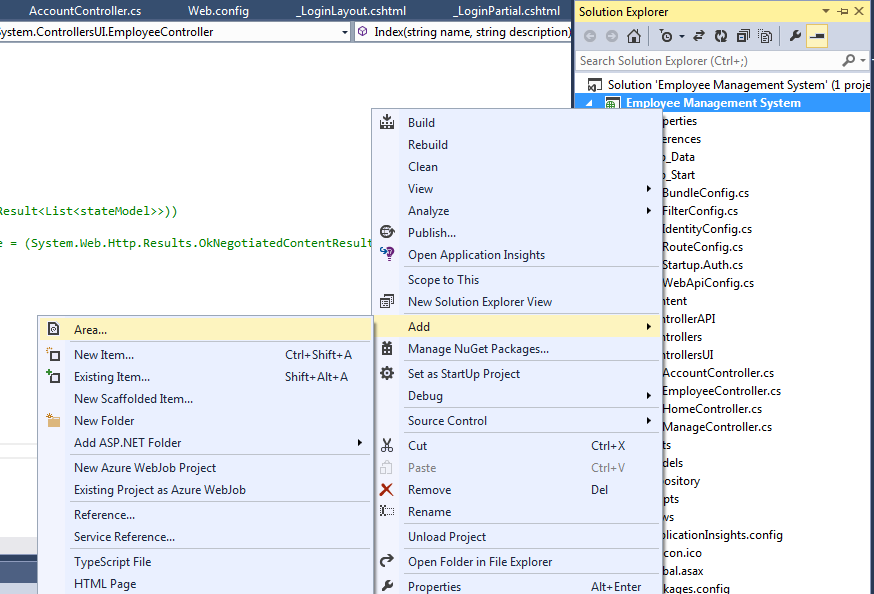
- For creating an area right click on project item in solution explorer then select Add >Area as shown below :-

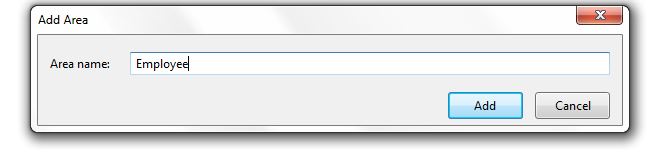
- A prompt appears to give a name to that area, after giving name Employee to area click on add.

- Within Areas folder, an Employee area is created. By default EmployeeAreaRegiatration class is created and in the RegisterArea method within that class a route for the area has been defined as shown below :-
using System.Web.Mvc;
namespace Employee_Management_System.Areas.Employee
{
public class EmployeeAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Employee";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Employee_default",
"Employee/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
Now the Employee area can be used as separate functional area of the application having separate folder for models,views and controllers. A developer can work separately on this area without interfering with other developer work which are working on the same application.
0 Comment(s)