Hello Reader
This blog will helps you to draw a shadow around the individual character same( like border ). We can use webkit stroke method but webkit disappears in other browsers!. It will set text color, stroke color and set 1px offset .
h1 {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
color:white;
}

Simulation
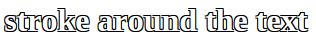
We can use the text shadow property supported in all the browser. We will use Four shadows, each one set 1px offset with color, one each to the top right, top left, bottom left, and bottom right
h1 {
color: white;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}

This stroke using all text shadows and it just pretty close to real stroke. The primary issue in this stroke that you can only use 1px offset.
Combining
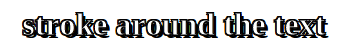
Used both stroke and shadow and solve issue 1px offset can be greater effect. Set all-around text-shadow stroke, as well as a deeper text-shadow stroke.
h1 {
-webkit-text-stroke: 1px black;
color: white;
text-shadow:
3px 3px 0 #000,
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}

0 Comment(s)