If you have ever installed apps on your mobile device(s), you must have experienced the notification messages that show on your mobile devices whenever you receive the latest information or get connected to the internet after being offline for a couple of hours. It's a seamless way of informing you about the recent updates, well if you wonder how as a web developer, you can achieve the same effect on desktop then W3C has defined an API to solve this problem in a standard way called Web Notifications API.
For providing end user notifications, Web Notifications API comes to rescue. A notification is used to alert user about any occurrence even outside the context of a current web page, which means notification will be visible to the user even after h/she has switched to different tab or to a different application.
To display and configure desktop notifications to the user, we use Notification interface defined in the Notifications API. As the related specifications don't describe how and where these notification alerts will show, therefore you'll experience different styles on different browsers.
Now let us see related JavaScript code to create a notification, which would consist of the first step to detect this feature availability on the browser. Once we detect the availability of notification feature we would jump into the notification creation code.
JavaScript code to detect support for Notifications API:
<script type="text/javascript">
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
} else {
alert("This browser support desktop notification");
}
</script>
Once it is confirmed that Notification API is supported, the browser shows an alert to request the user for his/her consensus and once the request status comes back as "granted" we can continue with creating a notification object. We have a static method Notification.requestPermission() which is used request permission from the user to display notifications.
The Notification constructor has a method signature in the form of:
Notification(title, options)
In the above constructor definition, parameter "title" could be a simple string. The more frequently used options could be body, tag and icon. Notification object also supports event handlers like onclick, onshow, onerror and onclose.
The code snippet for simple notification with title, body and icon is as follows:
<script type="text/javascript">
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
} else {
Notification.requestPermission(function (requestStatus) {
// check if user has granted the access request for notification
if (requestStatus == "granted") {
// create a notification object with title, body and icon
var notification = new Notification("Blog Notification", {
body: "You have received a comment on your blog.",
icon: "https://s-media-cache-ak0.pinimg.com/avatars/findnerd_1419417845_280.jpg"
})
}
});
}
</script>
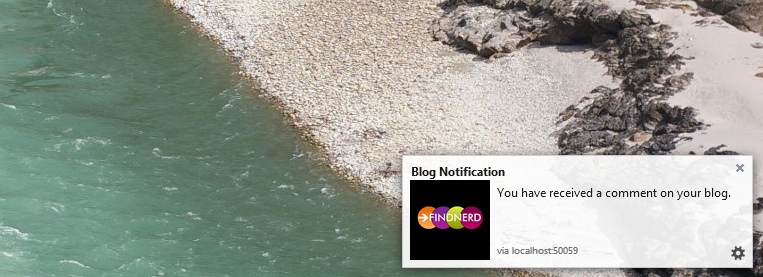
I ran the above script on the Firefox browser and got the notification on the bottom right corner of the desktop. Following is the screenshot of the same.

Hope this article helps you in getting familiar with Web Notification API. Thanks for reading.
0 Comment(s)