Asp.net MVC: AngularJs ng-include
AngularJs ng-include directive allows an HTML page to embed various other HTML pages. In Asp.net MVC AngularJs ng-include allows inclusion of various views(cshtml pages) in a view(cshtml page).
.cshtml page are not included directly using ng-include but are rendered through ng-include using Controller Action method.
Following procedure is followed to call a view within a view in Asp.net MVC using angular js:-
<ng-include src="'/Controller/Action'"></ng-include>
or
<div ng-include=="'/Controller/Action'"></div>
Example to demonstrate Asp.net MVC AngularJs ng-include:
Asp.net MVC StudentController:
using System.Web.Mvc;
namespace MvcExample12.Controllers
{
public class HomeController : Controller
{
public ActionResult Demonginclude()
{
return View();
}
}
}
Demonginclude View(cshtml):
Demonginclude View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demonginclude</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
</head>
<body ng-app="DemoApp">
<div ng-controller="Ctrlnginclude">
<div ng-include="'/Home/StudentDetails'"></div>
<ng-include src ="'/Home/SubjectDetails'"></ng-include>
</div>
<script type="text/javascript">
angular.module("DemoApp", []).controller("Ctrlnginclude", function ($scope) {
$scope.student = {
Fname: "Suraj",
Lname: "Rana",
Email:"s@gmail.com",
subjects: [
{ subname: 'Accounts', marks: 70 },
{ subname: 'Commerce', marks: 80 },
{ subname: 'computer', marks: 65 },
{ subname: 'English', marks: 75 },
{ subname: 'Economics', marks: 67 }
],
fullName: function () {
var studentobj;
studentobj = $scope.student;
return studentobj.Fname + " " + studentobj.Lname;
}
};
});
</script>
</body>
</html>
Asp.net MVC HomeController:
using System.Web.Mvc;
namespace MvcExample12.Controllers
{
public class HomeController : Controller
{
public ActionResult StudentDetails()
{
return PartialView("StudentDetails");
}
public ActionResult SubjectDetails()
{
return PartialView("SubjectDetails");
}
}
}
Partial View(cshtml) StudentDetails:
<table>
<tr>
<td>Enter First name:</td>
<td><input type="text" ng-model="student.Fname"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type="text" ng-model="student.Lname"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>
Partial View(cshtml) SubjectDetails:
<p>Subjects:</p>
<table>
<tr>
<th>Subject Name</th>
<th>SUbject Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.subname }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
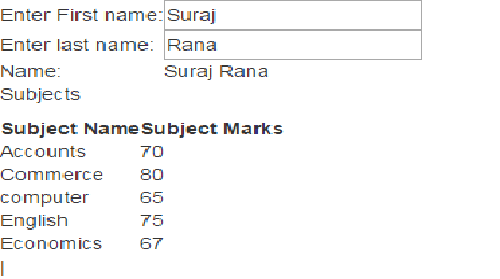
Output:

Explanation:
In above example in StudentController action named Demonginclude is defined which returns Demonginclude view. First include AngularJS library reference in the view. This view defines an angularjs app DemoApp and angularjs controller Ctrlnginclude. This view is embedding other partial views through ng-include. This view is defining some student details like name,email, student subjects etc.These details are then displayed through partial views which were included through ng-include directive of angularjs.
0 Comment(s)