The CSS Box Model
In CSS, the expression "box model" is utilized when discussing about design and layout. All HTML components can be considered as boxes.
It consists of: margins, borders, padding, and content. In a file each and every element is characterized as rectangular box. In CSS these rectangular boxes are by standard box model. In this model space taken by each element is defined.
In W3C box model, an element's width is the width of the content without including padding and border.
In traditional box model, an element's width is the width between the border of the box including padding and border.
Each box is having 4 edges:-
- margin
- border
- padding
- content
1. Margin edge:-
The margin is transparent. The margin area separates the current element from its neighbors.
It takes up the area outside the border. Margin is added in top, bottom, left and right.
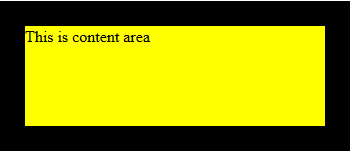
Below is the area of the margin-

The black area is the margin which takes the space from the outside.
2. Padding edge:-
The padding gives the space between the content border and inside the current element.
The dimensions of padding are padding-box width and padding-box height, which is located inside the padding edge.
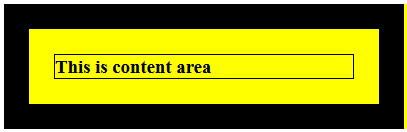
Below is the e.g of padding-

The yellow space between the content border and margin is padding.
3. Border edge:-
A border comes between the padding and content.
The dimensions of border edge are border-box width and border-box height.
4. Content edge:-
The content area is the area containing the content or images of the element.
The content or images are located inside the content edge.
The dimensions of content edge are content width or content-box width and content-height or content-box height.
0 Comment(s)