Hey Readers!
Cell padding and cellspacing are two important attributes of <table> tag.
Let us take an insight into both the concepts.
- CELL PADDING
The cellpadding attribute is more of like padding attribute. Like padding, it gives the space between the contents of the cell and the walls of the cell.
See what effect does the attribute produce.
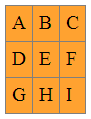
Without cell padding:

With cell padding :

Since cellpadding attribute gives the space, hence the value is given in pixels.
The syntax is :
table {
border-collapse: collapse;
}
td {
padding: 10px;
}
OR
td {
cellpadding: 10px;
}
2. CELL SPACING
Just like any spacing attribute would do, the cellspacing attribute gives the space between the cells.
This attribute produce the following effect :

This attribute is also specified in pixels.
The syntax is given as follows :
table {
cellspacing: 2px;
}
Unfortunately, both these attributes are not supported in HTML5. Use CSS instead.
Keep Coding!
0 Comment(s)