The Below Code will show you how you can create the Popup Window in Liferay.we have given the id **patient-popup** to the popup window and enable that window on onclick event of link button.
View.jsp
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<%@ taglib uri="http://liferay.com/tld/aui" prefix="aui" %>
<portlet:defineObjects />
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<style>
/* popup */
.patient-popup > h2{ color:#fff;}
.patient-popup {
display: none;
background: #333;
border-radius: 7px;
bottom: 0;
height: 160px;
left: 0;
margin: auto;
position: fixed;
right: 0;
top: 0;
width: 370px;
z-index: 11;
padding: 0 14px; }
.patient-popup h2 {
font-size: 20px;
text-align: center; }
.portlet .patient-popup .button-holder {
margin: 0 auto; }
.portlet .patient-popup .button-holder .btn {
float: left;
padding: 5px 3px;
font-size: 16px;
color: #fff; }
.portlet .patient-popup .button-holder .btn.btn-cancel {
color: #000;
margin-right: 3px; }
.overlay1 {
width: 100%;
background: #000;
opacity: 0.4;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: none;
z-index: 10; }
.aui .patient-popup .button-holder {
width: 129px; }
.aui .patient-popup .btn.deleteRecord {
float: left; }
.aui .patient-popup .btn {
color: #000000 !important;
font-size: 14px !important;
padding: 1px 9px !important; }
</style>
<script type="text/javascript">
function showPopup(){
//alert('open popup');
// $("body").trigger("click");
$(".patient-popup").show();
$(".overlay1").show();
}
function closePopup(){
//alert('close popup');
$(".patient-popup").hide();
$('#message h2').html("");
$(".overlay1").hide();
//$(".docDetails").hide();
}
</script>
<aui:script >
Liferay.provide(window,'clickOK',function() {
$('#message h2').html("Complete the Demo of Popup Window");
$(".patient-popup").hide();
$(".overlay1").hide();
},
['aui-io']
); //End of Provide
</aui:script>
<a onclick='showPopup();' href='javascript:void(0)'>Click to Open PopUp</a>
<div class="patient-popup">
<h2>This is Popup Message</h2>
<aui:button-row>
<aui:button type="cancel" value="Cancel" onClick="closePopup();" />
<aui:button cssClass="deleteRecord" type="button" value="OK" id='' onclick='clickOK();' />
</aui:button-row>
</div>
<div id="message">
<h2></h2>
</div>
<div class="overlay1"></div>
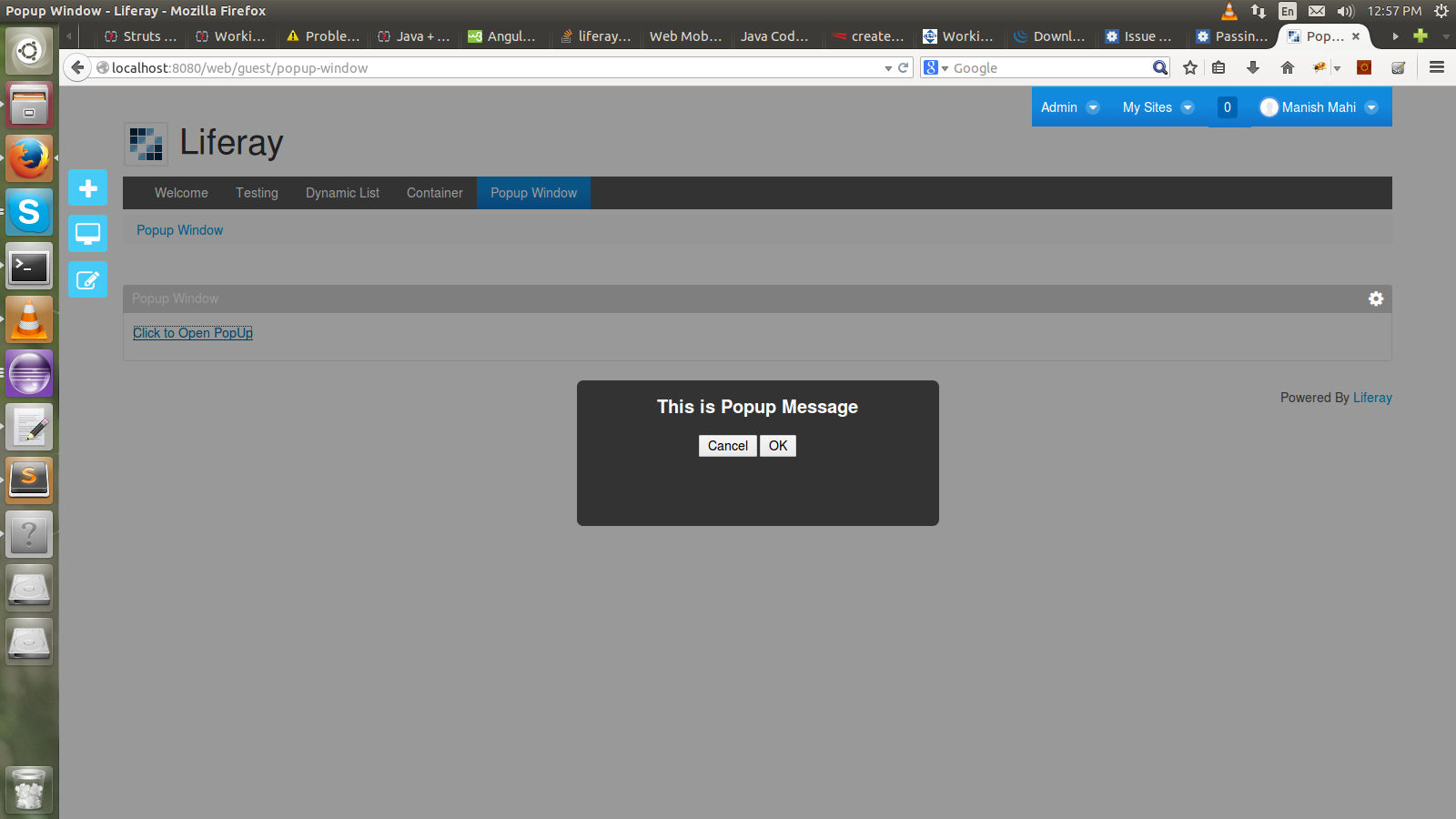
Below screen-shot show the pop-up window using liferay.

0 Comment(s)