Understanding Layered Navigation In Layman’s Terms
Break down the term “Layered Navigation” and suddenly words become self-explanatory. Arrange everything in orderly layers and walk through these layers of arrangements. If you are able to walk efficiently and your navigation from one page to other becomes frictionless without any influencing ridges, then you can conclude that you have boarded a seamless flight of layered navigation.
Why Do We Need AJAX Layered Navigation?
Why do we need roadmaps and itineraries? Of course to record travel documents and plans. Identically, with the rise in eCommerce competition, with the digital source of businesses reaching great heights, and with the large number of products in the offering, we need assisters to make our shopping experience smooth without gaps. AJAX layered navigation guides the users to understand the detailed schema of the page. When its talking about website navigation, Improved Layered Navigation for Magento 2 is the best solution for your online store.
What is its speciailty?
The layered navigation extension helps to narrow down the search result making it easier for the customers to finalize the products. It has become a popular method of arranging website in an organized manner. A user can play with endless combinations of attributes such as dimensions, shapes, colors, price, etc to filter the best product. This kind of extensions give a tremendous control over the product discovery and reduces the product discovery time. What does it mean? A user can prioritize the search result based on the filters applied and would concentrate better on multiple buying rather wasting time on discovering the products.
While there is a lot of talks about direct advantages of Layered Navigation for better website navigation, its ability to promote product finding, reducing the product discoverability time, and better search engine ranking can’t be neglected.
List of Features Which AJAX Layered Navigation Offers:
- Gives an edge of filtering a product using multiple attributes
- Offers catchy price slider for selecting from the desired range
- Display the count of products (including out of stock) left in the store
- Clear all the attributes or few attributes under ‘Now Showing By’ after product search
- Helps to filter the products with Ajax without page load
- Gives a choice of applying filters automatically or manually in layered navigation
- Exhibit error message for out of range price input
- Offers an extra window of setting the filters at sidebar or toolbar(Vertical or Horizontal) view
- Additional filter which helps to funnel down the product based on rating
Detailed Description of Functionalities:
Multiple Filters
Combination of multiple attributes helps customers search the most suitable products based on their necessities. Imagine a customer skimming a website (with millions of products) for ordering a black pant with 30’ waist perimeter. What adds to his misery? NO FILTERS. Contrary to it, if website manages to identify all the attributes of the products and uses AJAX Layered Navigation to make the user experience phenomenal, what would you prefer as a customer?
Filter Button
After ticking the multiple facets, a filter button is presented to the users. This button is responsible for loading the result without letting the customers notice the page transition. Once the loading is finished which is seamless and happens in a jiffy of a second (unless your internet speed stinks), products will automatically reflect on your site.
Price Slider
We all are price-conscious, whether we are designing an eCommerce store or purchasing something from the store. One way to regulate the psychology of price-ridden minds is by allowing the users to filter the products based on setting the price flags. AJAX layered navigation helps in sliding and dragging the price as per one’s suitability and affordability. It helps in pegging the lower and higher bound from the customer’s end. The extension helps site administrator to customize the price from back-end easily.
Horizontal & Vertical Filters Block
Depending on merchant’s choice, layered navigation allows to put on a show in any manner. It is advisable to avoid non-standard setting of blocks. Instead, set bars in such a way that layered navigation tastes fruitful. Going by eCommerce standards, setting readable bars on a horizontal header or left to the height of the page can make navigation much intuitive.
SEO-Friendly URL
Previous AJAX layered navigation affected SEO ranking. Al navigation for Magento 2 not only eases the product discovery process but also helps in making SEO-friendly URL. Here is how it helps your user navigate the website without compromising your SEO position:
- Allows you to block all the web pages developed by Layered Navigation from indexing.
- Helps you to add brand pages indexing.
- Empowers you to filter the results using an index but by presenting them in an appealing version.
Out Of Stock
Advanced Layered navigation allows merchants to control the display of products based on their availability. Site manager can hide the products if there is no stock in the inventory.
Deletion Of Filters
One important feature of a dynamic navigating website is that a user should be able to undo and redo the filters i.e., add or remove the filtering attributes. This navigation feature helps to remove the filters one by one or all at once.
Manage Product Attributes for Layered Navigation in Easy 5 Steps
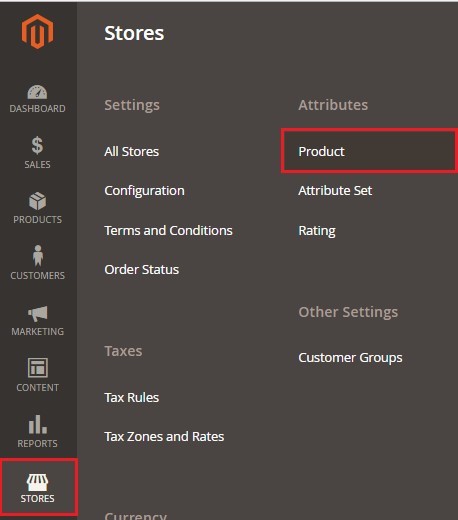
1. Go to Stores > Attributes > Products.

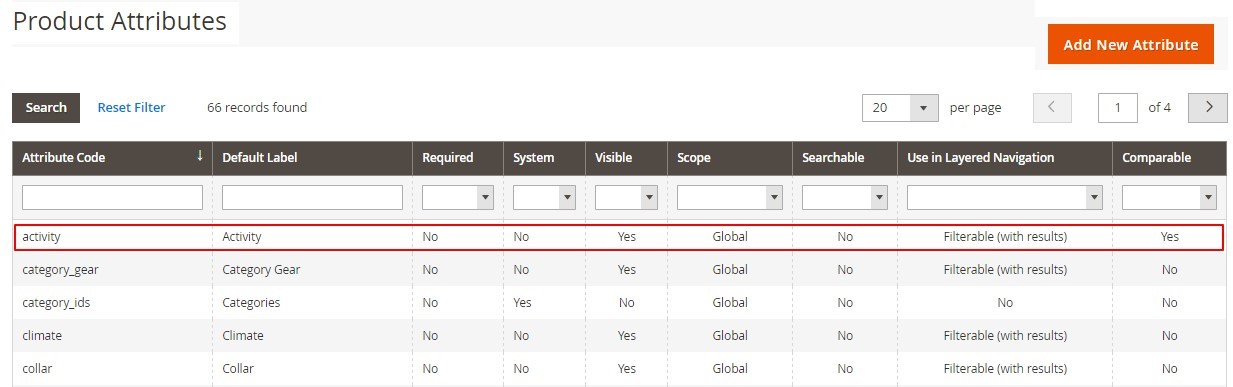
2. The Product attribute window will open up. Select the attribute which you wish to edit for navigation.

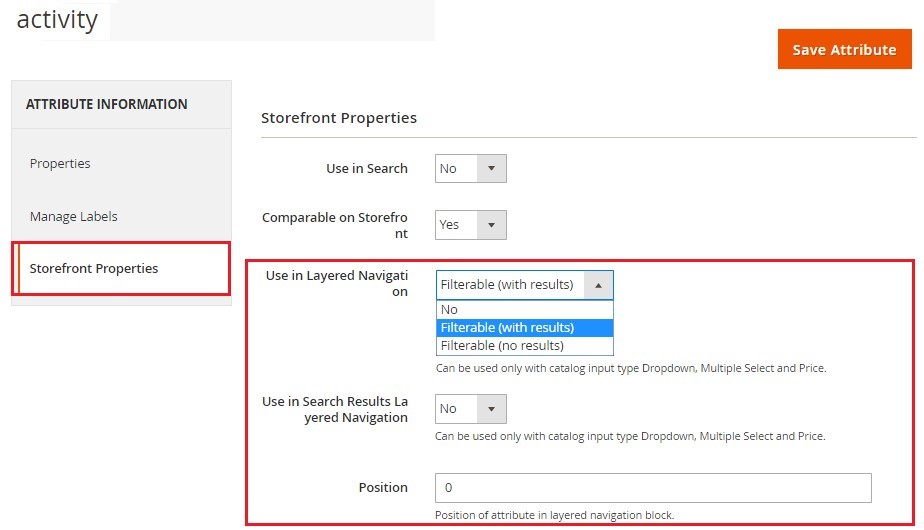
3. On the attribute details page, click on Storefront properties tab under Attribute information menu.

4. Make the changes in Use in AJAX Layered Navigation, Use in Search results Layered Navigation and Position.
5. After you edit all the required fields, click on Save Config to apply the changes on the storefront.
Earlier, either you had to compromise with configuring end or storefront UX. This extension has given you a passage of performing both with ease.
0 Comment(s)