The right choice of programming tools is a big part of a product's success. Tech stack does not only bring a website or application to life but also ensures its future maintainability and scalability. Stills, there’s much to consider before making the final choice.
In our guide, we’re going to get to the core of the question ‘how to choose the right tech stack’, featuring most popular and easy-to-use technologies.
So if you’re struggling with tech stack selection, keep reading.
Technology stack and its types
Technology stack is a combination of programming languages, frameworks, and other tools that are used for creating websites or mobile apps. As the software development process is usually divided into front and back-end, let’s check some details on them both.

The difference between front-end and back-end technologies
Front-end developers are responsible for the delivery of a visual part of the product, the one customers see and interact with. As front-end development is applied for any software, there is a variety of different technology sets. Nevertheless, there are some basic tools that are widely used for making the process faster and easier.
The list of main web technologies includes:
Each of them has a bunch of frameworks. For example, Angular, React or jQuery are JavaScript frameworks while Bootstrap is CSS-based software.
When it comes to mobile applications, the choice of tools entirely depends on the platform language. This way, for iOS devices you may use Swift or Objective-C while Java or Kotlin are perfectly fine for Android. Still, such frameworks as Ionic or React Native and be used for both iOS and Android apps.
Back-end developers always stay behind the curtains – visitors cannot see and thus directly interact with back-end components. This technology is used for creating logic behind applications. For example, when you’re filling a form on a website you’re interacting with front-end elements, but once you press the ‘Confirm’ button – back-end takes place.
Here’s the list of most popular back-end languages according to StackOverflow:

The most popular back-end programming languages
Programming languages from the list above have their own frameworks. For instance, Laravel framework is based on PHP, .NET is written in C# and Django is a Python-based technology. Both languages and their framewoks are used for the same task – creating the server-side of the product. So the choice of tools rather depends on developers and their preferences.
How to choose the best technology stack?
The choice of tech stack is similar to the hiring process: you should first define the type of project, find out what budget you’re on and understand your product objectives. If you’re working on a simple web solution consider WordPress and PHP. They are easy to use and do not require special tech skills.
For more complex project you may try using Ruby on Rails programming language or Django frameworks. Both are flexible so implementing new features won’t be an issue. Moreover, these technologies are quite popular, and you can always find a guide or ask for an explanation on one of the devs’ forums.
Unfortunately, there is no magic wand for mobile applications – both iOS and Android apps require a good knowledge of development processes and programming tools.
So, before getting down to selecting the stack, let’s find out what strategies can be applied when choosing the best tools for your project.
Adaptation strategies
If you have a limited amount of resources, most probably you’ll have to choose what to develop first – mobile application or website. According to Statista research, in 2018, 44.5 million users in the United States accessed the internet by using only mobile devices, and this number will tend to increase. So let’s review several adaptation strategies that can help us with reaching the target audience.
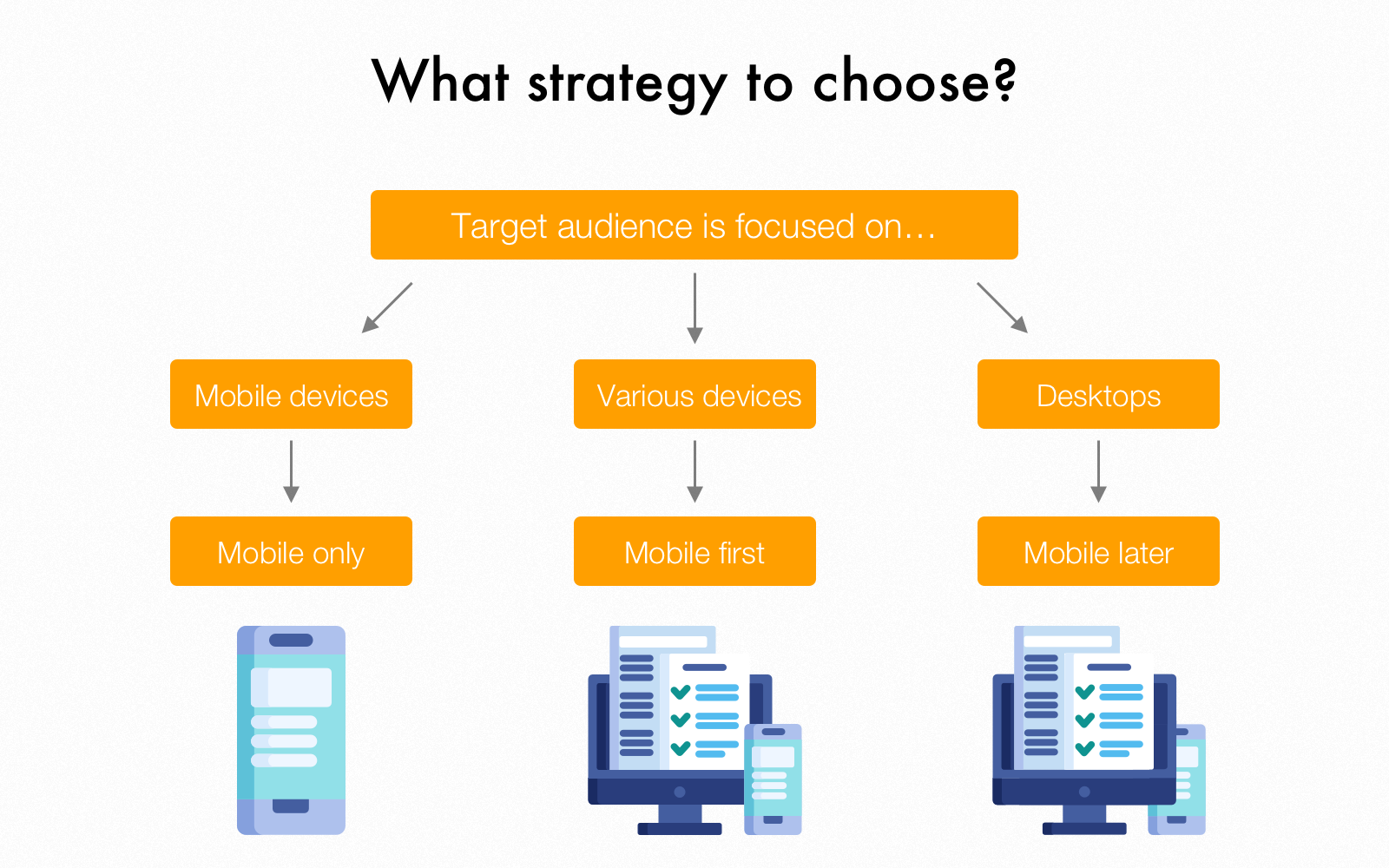
Mobile first
According to this approach, you need to create an application that adjusts to screen resolutions of various devices. Thus, whether you’re checking the website from smartphone or tablet, iOS device or laptop that runs on Windows, the site remains accessible.
Additionally, these apps are SEO-friendly and much cheaper to deliver in comparison with two native applications (iOS and Android) plus a website. Companies that ordered web app development services include Vimeo and Scribd.
Mobile only
If you think that building an app exclusively for mobile platforms is a bad idea, Instagram and WhatsApp prove otherwise. This strategy makes perfect sense when you want to reach the audience that mainly uses mobile devices.
Start with the creating an iOS-app – Apple platform is much easier to use and it has less amount of apps uploaded, thus you can deliver the product way faster.
Mobile later
If your future users are more focused on PC and laptops than on mobile devices, choosing this strategy will result in reduced development cost and great UX. This approach implies optimization for both mobile and desktop devices, focusing on the latter.
Among the companies that selected this approach are sure giants as Xero and MailChimp.

Adaptation strategies types
Defining the main goal
Prior to making the final decision, it’s better to answer some basic questions, for example, ‘how hard it is to find developers for my project’ or ‘how secure the product should be’.
How much time do you have? WordPress, Node.js and PHP are great for projects with a relatively small budget and thus limited number of hours developers can work for.
What about security? Although in security matters everything depends on the type of project, tools like HTTPS encryption and a variety of other methods can be applied to almost any solution.
I want to find developers fast. Even in case you are an experienced full-stack developer, the time when you need to hire coders may go down like an avalanche. So make sure to use a stack that is popular enough among developers.
In conclusion, we would like to emphasize that it’s not possible to pick the right set of tools without knowing the type and objectives of your product. Thus, you may want to consult with companies providing web development services. In any case, make sure that you’re using modern technologies that are relatively popular and appropriate for your project.
0 Comment(s)