An API is a tool which is used to create software or application programme. The Google Maps JavaScript API (Application Programming Interface) key is used to display maps on your website. So, in this tutorial, we will see "How to Get Google Maps JavaScript API Key"?

Without this key, you’ll see the following error:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.

Note: You must have a Google account to generate a key for Google Maps API.
To accomplish this, follow the below steps:
1. Log in to your Google account and go to the Google API Console.
2. Click on Project button at the left corner to creating a project.
3. Enter the Project name and click on Create button. It will take few seconds for creating a new project.
4. After that, Click the Library link on the left navigation menu under APIs & Services section, then click Google Maps JavaScript API link.
5. Click ENABLE to use Google Maps JavaScript API.
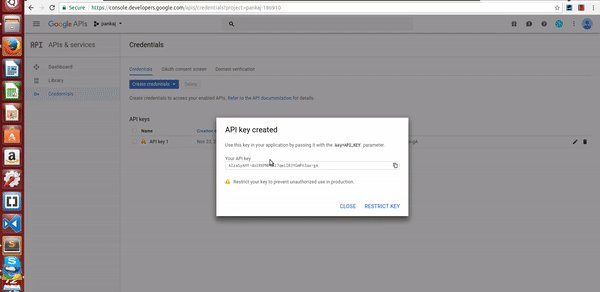
6. Click on Credentials link on the left navigation menu. On the Credentials page, click Create credentials » API key.
7. A dialog box will appear with your newly created API Key. Use this API key in Google Maps JavaScript API Syntax.
Here you can see all the steps from 1 to 7 to Get Google Maps JavaScript API Key

That API Key need to be specified in key parameter i.e Your_API_KEY
<script src="https://maps.googleapis.com/maps/api/js?key=Your_API_KEY"></script>
0 Comment(s)