Stack View is a class that allows you to layout views either a vertical or horizontal manner. It saves us from use of constraints in auto layout. We simply embed our views to StackView to make it work. Stack View manages the layout of its subviews and automatically applies layout constraints to it.
Few simple properties of Stack View are like alignment, distribution and spacing.
Here a small example of Stack View :
1. Vertical stack view
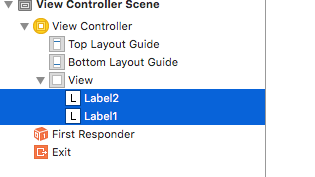
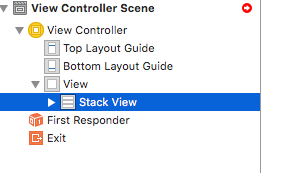
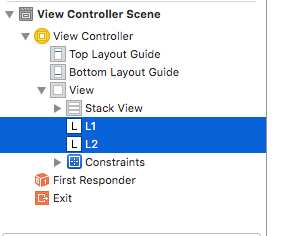
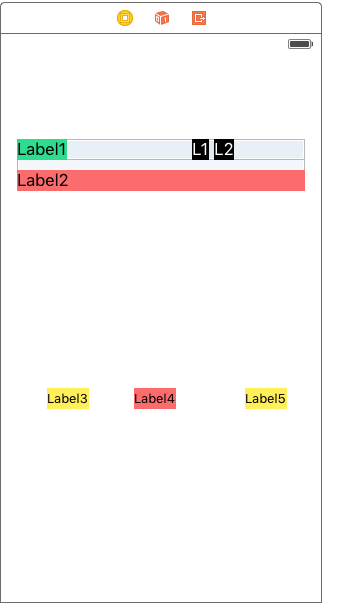
Go to your storyboard, take 2 label and place them vertically and name them as “Label1” and “Label2”. Now hold these 2 labels and embed these label to stackView as follow.


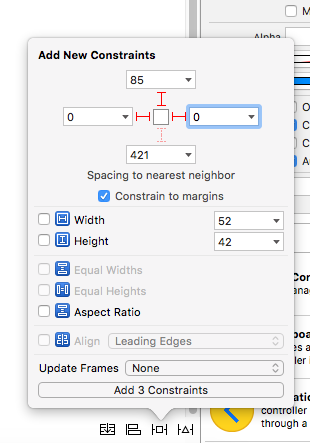
Don't worry about the error you are getting, this will be fix as you set constraint in Stack View, now select Stack View, and click the pin button and checkmark “constrain to margins” and set Leading and Trailing constraints to 0 and Top constraint to 85.


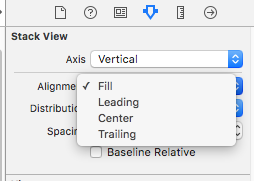
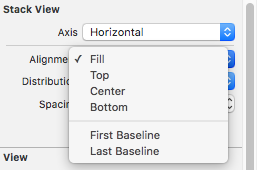
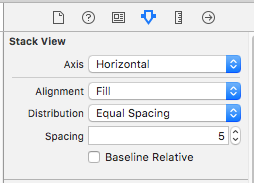
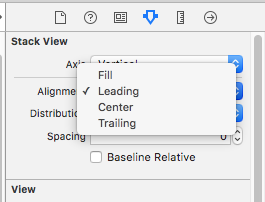
With selected StackView go to attributes inspector and see the “Alignment” property, you have four option there for vertical stack view i.e. Fill,Leading, Center and Trailing. (For horizontal stack view we have “First Baseline” and “Last BaseLine” property also).


select the Fill property in this case.

Now suppose u have 2 label "L1" and "L2" and you have to put them like this .
.
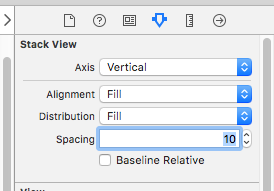
Select both label and embed them to Stack View. With selected Stack View go to attributes inspector and change it's “distribution” property “Equal Spacing” from “Fill” and also set Spacing to 5.


Now select Label1 and embed it to StackView. With selected Stack View go to attributes inspector and set alignment to “Leading”.


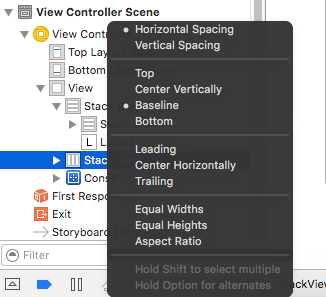
Now select a Stack View of “L1”and “L2” and give them “baseline” and “Horizontal Spacing” constraint With Stack View of “Label1”.


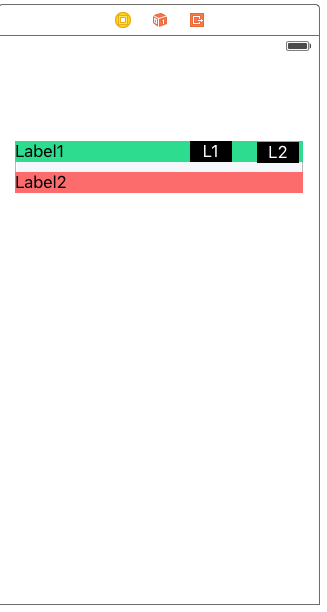
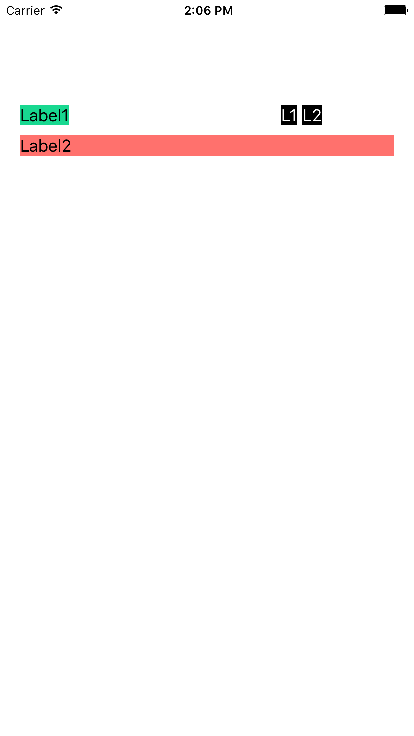
Now run your app. you will see screen like this.

2. Horizontal stack view
For horizontal Stack View, take 3 label horizontally and name them like “Label3”,”Label4” and “Label5”. Now hold these 3 label and embed these label to Stack View.

Now with selected Stack View click the pin button and checkmark “constraint to margins” and set Leading and Trailing constraints to 0 and Top constraint to 40.

Now you will see all 3 labels like this. To fix these label select it's Stack View and go to attributes inspector and change “Distribution” property “Fill Equally” from “Fill” and set “Spacing” to 10.


Now run your app and you will see output like this .

0 Comment(s)